
Как выполнить отладку JavaScript приложения.
Рассказываем, как использовать панель Chrome Devtools удобна для отладки.
Поиск и исправление ошибок может быть затруднительным для новичков. Если думаете, что использовать console.log () для отладки кода лучшее решение, то вы неправы.
В этой статье мы расскажем об отличных инструментах Google Chrome Devtools для дебаггинга Этот процесс является гораздо более эффективным способом решения данной проблемы.
Приводим здесь всего один простой пример использования отладки, но его можно применить к любой задаче.
Шаг 1: Воспроизведите багВоспроизведение багов всегда является первым шагом к отладке. Это означает найти последовательность действий, приводящих к ошибке. Процесс может быть долгим, поэтому старайтесь его оптимизировать.
Чтобы самому проделать действия из этого туториала, сделайте следующее:
- Вот веб-страница , с которой мы будем работать в этом уроке. Не забудьте открыть её в новой вкладке;
- Введите число 5 в поле «Number 1»;
- Введите число 1 в поле «Number 2»;
- Кликните на кнопку «Add»;
- Посмотрите, вам говорят, что 5+1=51;
Упс, очевидно, что это неверно. Результатом должно быть число 6, эту ошибку и нужно исправлять.
Шаг 2: Приостановите выполнение с помощью точки остановаDevTools позволяют остановить выполнение кода в процессе и посмотреть значения всех переменных в этот момент времени. Инструмент для приостановки кода называется брейкпоинтом. Попробуйте:
- Вернитесь на нашу тестовую страницу и включите DevTools, нажав Cmd + Option + I (Mac) или Ctrl + Shift + I (Windows, Linux);
- Перейдите к вкладке «Sources»;
- Разверните «Event Listener». DevTools раскроет список категорий событий, таких как анимация и буфер обмена;
- Поставьте флажок в ячейке «click»;
- Вернувшись к странице, снова прибавьте «Number 1» и «Number 2». DevTools приостановит демонстрацию и выделит строку кода на панели «Sources». DevTools выделит эту строку кода:
function onClick() {
function onClick () {
Почему так происходит?Когда вы выбираете «click», вы устанавливаете брейкпоинты, зависящие от событий типа click к каждому элементу, который имеет для него обработчик.
Шаг 3: Выполните пошаговую отладкуОдна из распространенных причин, по которой возникают ошибки заключается в том, что скрипт выполняется не в том порядке, как вы думаете. Избежать этой проблемы можно, понаблюдав за исполнением кода строчка за строчкой. Пробуем:
- На панели «Sources» нажмите «Step into next function call button»
Эта кнопка позволит последовательно отследить выполнение функции onClick. Остановите процесс, когда DevTools выделит следующую строку кода:
if (inputsAreEmpty()) {
if (inputsAreEmpty () ) {
- Теперь нажмите кнопку «Step over next function call button»;
Теперь DevTools знает, что нужно выполнить inputAreEmpty (), без дебаггинга его содержимого. Обратите внимание, что DevTools пропускает несколько строк кода. Это происходит потому, что inputAreEmpty () возвращает false, поэтому блок if не выполнялся.
Это и есть суть пошаговой отладки кода. Если вы посмотрите на код в get-started.js, то увидите, что ошибка, вероятно, находится где-то в функции updateLabel(). Вместо того, чтобы переходить через каждую строку кода, вы можете использовать другой тип брейкпоинта, чтобы остановить процесс ближе к месту ошибки.
Шаг 4: Выберите другую точку остановаТип line-of-code является наиболее популярным брейкпоинтом. Если вы знаете, где может быть ошибка, используйте этот тип:
- Посмотрите на последнюю строку кода в updateLabel (), которая выглядит так:
label.textContent = addend1 + " + " + addend2 + " = " + sum;
label . textContent = addend1 + " + " + addend2 + " = " + sum ;
- Слева от этого кода вы увидите номер строки: 32. Нажмите 32. Теперь DevTools всегда будет приостанавливаться до выполнения этой строки кода;
- Нажмите кнопку «Resume script execution button». Сценарий продолжит выполняться, до следующей строки кода с брейкпоинтом;
- Посмотрите на строки кода в updateLabel (), которые уже выполнены. DevTools выводит значения addend1, addend2 и sum.
- На панели «Sources» выберите вкладку «Watch»;
- Затем нажмите «Add Expression»;
- Введите typeof sum;
- Нажмите enter. DevTools покажет typeof sum: «string». Это значение является результатом Watch Expression.
- В редакторе кода на панели «Sources» замените var sum = addend1 + addend2 на var sum = parseInt (addend1) + parseInt (addend2) ; Это строка №31.
- Нажмите Cmd + S (Mac) или Ctrl + S (Windows, Linux), чтобы применить изменения. Фон кода изменится на красный, чтобы показать, что сценарий был изменен в DevTools;
- Нажмите «Deactivate breakpoints»
- Нажмите «Resume script execution».
- Используйте много комментариев. Комментарии позволяют вам объяснить, почему вы написали сценарий так, как вы это делали, и объяснить особенно сложные разделы кода.
- Всегда используйте отступы, чтобы ваш код был легко читаемым. Отступы также облегчают вам сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и скрипта.
- Напишите модульный код. По возможности группируйте свои заявления в функции. Функции позволяют группировать связанные операторы, а также тестировать и повторно использовать части кода с минимальными усилиями.
- Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать имена, которые достаточно длинны, чтобы быть значимыми и описывать содержимое переменной или назначение функции.
- Используйте согласованный синтаксис при именовании переменных и функций. Другими словами, держите их в нижнем регистре или в верхнем регистре; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
- Проверять длинные скрипты модульным способом. Другими словами, не пытайтесь написать весь скрипт перед тестированием любой его части. Напишите часть и запустите ее, прежде чем добавлять следующую часть кода.
- Используйте описательные имена переменных и функций и избегайте использования односимвольных имен.
- Следите за кавычками. Помните, что кавычки используются парами вокруг строк и что оба кавычки должны быть одного и того же стиля (одного или двух).
- Следите за своими равными знаками. Вы не должны использовать один = для целей сравнения.
- Явным образом объявляю переменные с помощью ключевого слова var.
- Область исходных файлов. В ней находятся все файлы проекта
- Область текста. В этой области находятся текст файла
- Область информации и контроля. О ней разговор пойдет позже
- Быстро перейти на то место кода, где поставлен брейкпойнт простым кликом на текст.
- Временно отключить точку останова кликом на чекбокс.
- Быстро удалить точку останова правым кликом на текст и выбором Remove.
- Точку останова можно инициировать и напрямую из а скрипта, командой debugger:
function pow(x, n) {
...
debugger; //
Значение суммы выглядит подозрительно. Похоже, оно оценивается не как число, а как строка. Это ещё одна частая причина ошибок.
Шаг 5: Проверьте значения переменныхРаспространенной причиной ошибок является то, что переменная или функция генерируют не то значение, которое нужно. Многие разработчики используют console.log (), чтобы посмотреть, как меняются значения, но console.log () для этого плохо подходит, как минимум по двум причинам: во-первых, может потребоваться вручную редактировать код с большим количеством вызовов console.log (), во-вторых, вы можете не знать, какая переменная связана с ошибкой, поэтому придётся выводить сразу несколько переменных.
Одной из альтернатив console.log в DevTools является Watch Expressions. Используйте Watch Expressions для отслеживания изменений значений переменных. Как следует из названия, Watch Expressions не ограничивается только переменными. Вы можете сохранить любое допустимое выражение JavaScript в Watch Expression:

Как и предполагалось, sum расценивается как строка, а не как число. Это та самая ошибка, о которой мы говорили выше.
Ещё одной альтернативой DevTools для console.log () является консоль. Разработчики часто используют её для перезаписи значений переменных при отладке. В вашем случае консоль может быть удобна, чтобы проверить способы исправить ошибку. Пример:
 Шаг 6: Внесите исправления
Шаг 6: Внесите исправления
Вы определили где ошибка. Осталось только исправить её, отредактировав код и перезапустив демо. Вы можете редактировать код JavaScript непосредственно в пользовательском интерфейсе DevTools:
Цвет поменяется на синий. В этом режиме, DevTools игнорирует любые брейкпоинты, которые вы установили.
Впишите в поля числа, протестируйте. Теперь всё должно работать как следует!
Время от времени разработчики совершают ошибки при кодировании. Ошибка в программе или скрипте называется ошибкой.
Процесс поиска и исправления ошибок называется отладкой и является нормальной частью процесса разработки. В этом разделе рассматриваются инструменты и методы, которые могут помочь вам в отладке задач.
Сообщения об ошибках в IEСамый простой способ отслеживания ошибок - включить информацию об ошибках в вашем браузере. По умолчанию Internet Explorer показывает значок ошибки в строке состояния при возникновении ошибки на странице.
Двойной щелчок по этому значку приведет вас к диалоговому окну, отображающему информацию о конкретной ошибке.
Поскольку этот значок легко упускать из вида, Internet Explorer дает вам возможность автоматически отображать диалоговое окно «Ошибка» всякий раз, когда возникает ошибка.
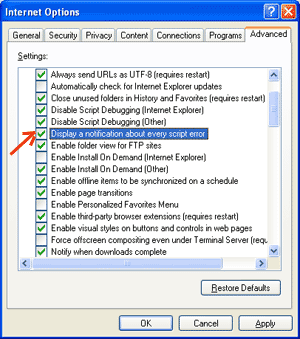
Чтобы включить эту опцию, выберите « Инструменты» → « Свойства обозревателя» → вкладка «Дополнительно». а затем, наконец, установите флажок «Показать уведомление о каждом скрипте», как показано ниже -
Сообщения об ошибках в Firefox или Mozilla
Другие браузеры, такие как Firefox, Netscape и Mozilla, отправляют сообщения об ошибках в специальное окно, называемое Консоль JavaScript или Консоль ошибок. Чтобы просмотреть консоль, выберите « Инструменты» → « Консоль ошибок» или «Веб-разработка».
К сожалению, поскольку эти браузеры не дают визуальной информации при возникновении ошибки, вы должны держать консоль открытой и следить за ошибками по мере выполнения вашего скрипта.
Уведомления об ошибках
Уведомления об ошибках, отображаемые в консоли или через диалоговые окна Internet Explorer, являются результатом как синтаксиса, так и ошибок времени выполнения. Эти уведомления об ошибках включают номер строки, в которой произошла ошибка.
Если вы используете Firefox, вы можете нажать на ошибку, доступную в консоли ошибок, чтобы перейти к точной строке в скрипте с ошибкой.
Как отлаживать скриптСуществуют различные способы отладки вашего JavaScript - Использовать JavaScript Validator
Один из способов проверить код JavaScript для странных ошибок - запустить его через программу, которая проверяет ее, чтобы убедиться, что она действительна и что она соответствует официальным синтаксическим правилам языка. Эти программы называются синтаксическими анализаторами или просто валидаторами для краткости и часто идут с коммерческими редакторами HTML и JavaScript.
Наиболее удобным валидатором для JavaScript является JavaScript Lint Дугласа Крокфорда, который доступен бесплатно в JavaScript Lint Дугласа Крокфорда.
Просто зайдите на эту веб-страницу, вставьте код JavaScript (только JavaScript) в предоставленную текстовую область и нажмите кнопку jslint. Эта программа будет анализировать ваш код JavaScript, гарантируя, что все определения переменных и функций следуют правильному синтаксису. Он также будет проверять инструкции JavaScript, такие как if и while, чтобы они также соответствовали правильному формату
Добавить код отладки в ваши программыВы можете использовать методы alert() или document.write() в своей программе для отладки вашего кода. Например, вы можете написать что-то следующее:
var debugging = true; var whichImage = "widget"; if(debugging) alert("Calls swapImage() with argument: " + whichImage); var swapStatus = swapImage(whichImage); if(debugging) alert("Exits swapImage() with swapStatus=" + swapStatus);
Изучая содержимое и порядок alert() по мере их появления, вы можете легко проверить работоспособность своей программы.
Как использовать отладчик JavaScriptОтладчик - это приложение, в котором все аспекты выполнения скрипта находятся под контролем программиста. Отладчики обеспечивают мелкомасштабный контроль над состоянием скрипта через интерфейс, который позволяет вам проверять и устанавливать значения, а также контролировать поток выполнения.
Как только сценарий загружен в отладчик, его можно запустить по одной строке за раз или дать указание остановиться на определенных контрольных точках. Когда выполнение остановлено, программист может проверить состояние скрипта и его переменных, чтобы определить, что-то не так. Вы также можете просматривать переменные для изменения их значений.
Здравствуйте! В продолжении темы поговорим об отладке скриптов силами браузера. Для примера возьмем самый лучший браузер на Земле — Chrome.
В принципе такие инструменты есть в любом браузере, а если учесть, что большая часть браузеров работает на одном движке, что и Chrome, то тут в принципе не будет особых различий. Также еще очень хорош Firefox со своим инструментом Firebug.
Общий вид панели Sources
Запустите браузер Chrome.
Нажмите F12, при этом запустятся Инструменты разработчика.
Перейдите на вкладку Source

Здесь можно выделить 3 зоны:
Как правило при отладке область исходных файлов не нужна, поэтому ее можно скрыть кнопкой.
Общие кнопки управления
3 наиболее часто используемые кнопки управления:
Формат Эта кнопка позволяет отформатировать код. Может вам понадобиться, если вы желаете отформатировать чужой код. Консоль Очень важная кнопка по нажатию на которой открывается консоль. В консоли можно вводить различные команды и операторы на JavaScript. Окно В случае с большим участком кода позволяет открыть код в отдельном окне. Точки остановаРассмотрим на примере файла pow.js. Если клацнуть на любой строке этого файла, то на этой строке будет задана точка останова.
Выглядеть это примерно так:

Еще точку останова называют брейкпойнт это больше жаргонизм, который ассимилировался в нашем языке и дословно тоже означает точка прерывания.
В коде, где вы сделали точку останова можно смотреть значения переменных на каждом шаге, в общем всячески его отслеживать.
Информация о точке останова появляется на вкладке Breakpoints.
Вкладка Breakpoints очень полезна, когда код очень большой, она позволяет:
Некоторые дополнительные возможности