
Онлайн генераторы html css на русском. CSS3 генераторы
1. Обалденное слайд-шоу на jQuery «Elastic Slideshow»
Слайд-шоу с миниатюрами и описанием слайдов. Различные эффекты смены изображений. Предусмотрено два варианта: с автоматической сменой слайдов и без.
2. Pure CSS3 Slider

Симпатичный слайдер изображений с описанием и автоматической сменой слайдов. При наведении курсора на изображение ротация останавливается. Остановка сопровождается CSS3 эффектом.
3. jQuery плагин «Фоторама»

Хорошая галерея-слайдер.
4. Текстовые эффекты «Typography Effects»

Интересные эффекты для работы с типографикой с помощью CSS3 и jQuery. 7 различных классных эффектов.
5. Плагин «Darkbox»

Небольшой легкий плагин для отображения изображений во всплывающем блоке.
6. Hover-эффект на jQuery

Круговой эффект при наведении.
7. Анимированные jQuery CSS3 кнопки

Много различных анимированных CSS3 эффектов для создания потрясающих кнопок для вашего сайта. Просто очень клевые эффекты при наведении.
8. HTML5 jQuery смена фоновых изображений

При нажатии на миниатюры фоновые изображения сменяют друг друга с эффектом размытия. При изменении размера окна браузера изменяется размер фонового изображения.
8. Interactive Typography Effects

Интересные текстовые эффекты с использованием HTML5 и jQuery (4 различных эффекта). Наведите курсор на текст, чтобы увидеть эффект.
9. Всплывающие подписи изображений

Много различных анимированных эффектов при наведении для реализации всплывающих подписей изображений.
10. Плагин «Portamento»

Плавающий блок на jQuery. Всегда остается в зоне видимости при прокрутки страницы вниз.
11. Скроллеры содержимого

jQuery плагин для отображения прокрутки в блоках фиксированных размеров. Несколько стилевых оформлений.

jQuery реализация горизонтальной и вертикальной прокрутки содержимого в блоке фиксированных размеров.
13. Плагин «Tiny Scrollbar»

jQuery плагин для реализации вертикальной и горизонтальной прокрутки контента.
14. Плагин «jScrollPane»

Кросс-браузерная прокрутка содержимого в блоке.
15. Плавающий блок «Scroll Follow»

Плагин для создания блока, который будет прокручиваться следом за прокруткой страницы. Есть возможность зафиксировать блок, по нажатию на ссылку.
16. Всплывающие панели «SideBar»

Выезжающие панели со всех сторон веб-страницы.
17. Эффектные CSS3 решения для оформления страницы-заглушки

Три варианта реализации анимированных эффектов для создания заглушки «Сайт в разработке».
17. Эффект при прокрутке страницы

Изумительный эффект при прокрутке страницы: элементы выезжают из области за экраном или наоборот прячутся за область экрана. Подобное решение отлично подойдет для применения на сайтах-портфолио, для эффектного представления выполненных проектов с кратким описанием.
19. Плагин «fancyBox 2»

Новая, полностью переписанная версия известного многим плагина fancybox, для отображения изображений и другого содержимого в модальных окнах.
20. Minimit Gallery

Функциональный плагин с большим набором возможностей: галерея, карусель, слайдер, меню, экспандер, анимированные кнопки.
21. jQuery News Ticker
Ротатор новостей на сайте. Сообщения сменяют друг друга и появляются с использованием интересного эффекта печатной машинки. Смену новостей можно остановить, нажав на кнопку «Пауза». Стрелочками можно переходить от одного сообщения к другому.
22. Adaptive Images

Масштабируемые изображения для отображения на мобильных устройствах. Размеры изображений зависят от размера окна. Используемые технологии: javascript и PHP5.
23. vScroller

Вертикальный jQuery, CSS3 скроллер. Настраивается скорость прокрутки и время задержек.
24. Многоуровневое выпадающее меню «jQSimpleMenu»

Свежий jQuery плагин для создания многоуровневых горизонтальных выпадающих меню на сайте.
25. «jsCarousel 2.0»

jQuery плагин для реализации вертикальных и горизонтальных каруселей.
26. Ротатор «Dynamic News»

jQuery плагин для симпатичного отображения последних новостей из RSS ленты.
27. Анимированное меню

Анимированный эффект при наведении на пункт меню.
28. Анимированный текстовый эффект

Три эффектных примера работы с CSS свойством «background-clip: text». CSS3 эффект не работает в старых браузерах.
29. CSS3 jQuery эффект размытия

При наведении курсора на блок он увеличивается, а остальные блоки с текстом размываются на заднем плане.

31. jQuery всплывающие подсказки при наведении


33. Записки CSS3 и HTML5

Реализация блоков, похожих на записки с текстом.
34. Rlightbox

Отображение медиаконтента во всплывающих блоках: изображения, видео, Flash.
35. jQuery зуммер

Увеличение квадратной области.
36. CSS3 jQuery описание изображений

Плагин «Based Sliding Door Content Gallery» для реализации всплывающих описаний изображений. При наведении курсора на какое-нибудь из представленных изображений появляется краткое описание со ссылкой на полную статью. При наведении: эффект поднятия гаражных дверей.
37. Эффект «До и после» jQuery плагин «uCompare»

Перетягивая шторку можно сравнить два наложенных друг на друга изображения. Идеально подойдет для тех случаев, когда необходимо оформить два варианта чего-либо на странице: до и после.

39. Интерактивные карты мира и Европы и США
Стилей
- давно заезженная тема. В сети существует неимоверное количество подборок как хороших, так и не очень. Если подборок много, то самих генераторов в разы больше. Сегодня я решил сделать подборку именно тех генераторов css3 стиля
, которые мы сами регулярно используем, которые проверены опытом, и о них есть что сказать.
На сегодняшний день сверстать сайт возможно вообще без изображений. Даже иконки возможно сделать иконочным шрифтом. Если в 2.1 мы использовали нарезанные картинки, ранее прорисованные в фотошопе, то сейчас все эффекты и стили для блоков, кнопки
и т. д. делаются на css3
. Это значительно облегчает работу для верстальщика.
Буквально пол года назад значительная часть верстальщиков отказывались переходить на обновленный стиль верстки, так как в использовании css3
стилей есть свои минусы. Самый главный минус - большинство эффектов не поддерживают старые браузеры. Прошло время… Людей с древними IE стало значительно меньше. Это дало возможность использовать стили css3
в полную силу.
С помощью стилей Css3
можно сделать многое: тени, кнопки, округлости, градиенты
и даже анимировать элементы
. Наш сайт «Постовой» практически «сплошной css». :)
Итак. К вашему вниманию лучшие и самые актуальные на сегодняшний день стилей онлайн
. Они созданы для того, чтоб облегчить работу над сайтом и не набирать код вручную.
Ceaser - это генератор css3 стилей для создания анимации движения
. Очень полезный инструмент, который придаст динамики вашему сайту.
При работе над очередным проектом, каждому мало-мальски поднабившему руку web-разработчику, приходится выполнять рутинные задачи. Немало сил и времени отнимает работа с таблицами CSS, а с появлением новых стандартов и функций , вместе с уникальными возможностями, прибавилось и работы по написанию кода. Благо на просторах глобальной сети находятся светлые головы, которые быстро подсуетившись, без лишних раздумий, взяли и создали немалое количество полезнейших онлайн инструментов, существенно облегчающих жизнь web-разработчикам и дизайнерам.
Сегодня мало кого удивишь каким-нибудь онлайн-генератором, будь то узконаправленные приложения для генерации кода, отдельной кнопки с эффектом линейного градиента, или блоков с закругленными углами и тенью, или же целые комбайны(сборники инструментов), включающие в себя возможность обработки практически всех функций CSS3. Самое главное в работе с такими web-приложениями, это то, что вы сразу, «не отходя от кассы» видите результат своей работы непосредственно в браузере и тут же получаете готовый код со всеми нужными вам функциям, и параметрами.
Вот именно о таких полезных web-приложениях мы и поговорим сегодня, а в частности рассмотрим наиболее интересные кода CSS3, которые не будут лишними в обойме инструментов любого web-разработчика или дизайнера сайтов
На мой взгляд, является одним из самых лучших онлайн генераторов кода CSS3, включающий в себя полный набор инструментов для работы с CSS3 функциями. Вы с легкостью, в режиме реального времени, сможете экспериментировать с параметрами свойств CSS3, при этом сразу же видя конечный результат.

Для обработки и генерации кода на доступны такие замечательные инструменты, как:
- Border Radius — стиль границ блока с закругленными углами
- Gradients — выбирайте стиль и настраивайте параметры функции градиентной заливки элементов страницы
- CSS Transforms — трансформируйте объект, как вам угодно, поворачивайте, сжимайте по шкале координат
- CSS Animations -добавьте эффект анимации для элементов веб-страницы
- CSS Transitions — изменения свойств CSS плавно и в течение некоторого времени
- RGBA — выбирайте и изменяйте цветовую палитру, а так же уровень прозрачности элементов веб-страницы
- Text Shadow — эффект для текста
- Box Shadow — добавляйте тень к элементам
- Text Rotation — поворачивайте текст в любом направлении
- @Font Face — несколько интересных комбинаций для работы с веб-шрифтами
Кнопки разные важны, кнопки разные нужны! как раз из тех инструментов, с помощью которых вы быстро и легко сможете разнообразить стиль, такого важного элемента любого сайта, как простая кнопка. Широкий диапазон настроек свойств CSS3, просмотр результата в режиме реального времени, позволит вам создать собственный стиль для кнопок вашего сайта.

В свое время, знакомясь и тестируя различные , мне на глаза попался один интересный инструмент, который явил миру, замечательный буржуин . Товарищ потрудился на славу и создал простой в использовании, с широким диапазоном настроек онлайн-инструмент для создания кнопок. Идея мне понравилась и я решил, что негоже нашему брату пялиться на их закорючки, закатав рукава, переработал исходники и сделал более понятную версию этого замечательного инструмента, для русскоязычного пользователя, а так же добавил недостающую функцию генерации кода линейного градиента для фона кнопок. В итоге получился довольно таки шустрый, понятный и простой .
Текстовый заголовок сайта с необычным 3D эффектом, всегда привлекает внимание. Создать такое чудо, не прибегая к использованию дополнительных файлов изображений и javascript, вам поможет этот замечательный онлайн-генератор 3D CSS Text .

Гарантированная поддержка всеми современными браузерами: Firefox
, Chrome
, Safari
, Opera
и с недавних пор IE10
! В процессе манипуляций с параметрами, Вы всегда будете видеть итоговый результат вашей работы. Набор шрифтов невелик, время от времени пополняется, но главное, это корректное отображение кирилицы, то есть набрав текст по русски, вы не увидите различные кракобрязы, как это происходит в других веб-приложениях такого плана.
Еще один набор инструментов для редактирования параметров CSS3 в режиме онлайн, включающий в себя обработку и генерацию кода для свойств text-shadow (тень к тексту), линейного и радиального градиента, transform (различные виды трансформаций элемента). Большой диапазон настроек в оформлении стилей для блочных веб-элементов представлен в инструментарии Box Properties .

Из названия сразу становится ясно, что перед нами еще один генератор для создания кнопок с использованием свойств CSS3. Поддерживаются практически все функции необходимые для работы. Манипулируя с параметрами, добавив немного фантазии, можно добиться потрясающих результатов.

Отдельные веб-приложения для работы с CSS, это конечно хорошо, но еще лучше когда у вас под рукой находится полный набор инструментов. — сервис, про который можно сказать «Все в одном». На этом сайте собрано столько информации, сколько возможно, чтобы попытаться помочь вам изучить CSS и улучшить свои навыки веб-дизайна. Здесь вы найдете целый ряд качественных ресурсов направленных для работы с CSS. Качественные учебники(уроки) и наглядные примеры работы с CSS. Впечатляет набор онлайн генераторов, охватывающий практически весь спектр свойств CSS.

- Быстро проверяем какие свойства CSS3 поддерживает используемый вами браузер.
Вот пожалуй и все на сегодня. Список конечно не полный, просто не в силах одного человека, охватить весь перечень интересных онлайн — приложений, которые могут значительно сократить временные затраты при работе с CSS. Уверен, что данные бесплатные веб-инструменты однозначно повысят уровень ваших работ. Вы без труда можете воспользоваться этими готовыми решениями, ускорив при этом процесс разработки веб-сайтов. Ну, а мне остается ждать от вас комментариев и мнений. Удачи и всех благ!
С Уважением, Андрей
CSS-генераторы и онлайн-сервисы CSS упрощают процесс веб-разработки. С их помощью вы можете получить готовый кроссбраузерный код для различных элементов интерфейса, протестировать, как выглядит сайт на экранах мобильных устройств, подобрать цветовую палитру для сайта и многое другое.
Генераторы, онлайн-сервисы CSS
обновлено 05.04.2017
— сервис для генерации браузерных префиксов и не только.

— огромная коллекция цветовых палет, в том числе для создания материального и плоского дизайна.

— генератор цветовых схем.

Автопрефиксер онлайн — добавляет нужные вендорные префиксы и удаляет ненужные в вашем CSS.

— сервис для подбора цветовых схем для сайта, альтернативных теней, определение цветов по картинке.

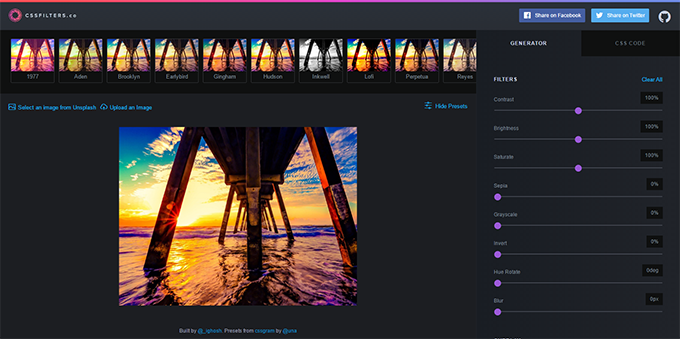
cssFilters — пользовательские фильтры и фильтры как в Инстаграмм для изображений.

Type Scale — визуальный калькулятор для расчёта размера заголовков.

TRANSPARENT TEXTURES — коллекция прозрачных бесшовных текстур для вашего сайта.

Image Slider Maker — онлайн-сервис для создания адаптивного слайдера с картинками.

— 3D-редактор для создания объёмных моделей на чистом CSS.

Web Code Tools — генератор кода для создания эффектов CSS, HTML-кода для различных элементов, карточек для Твиттера и других полезных вещей.

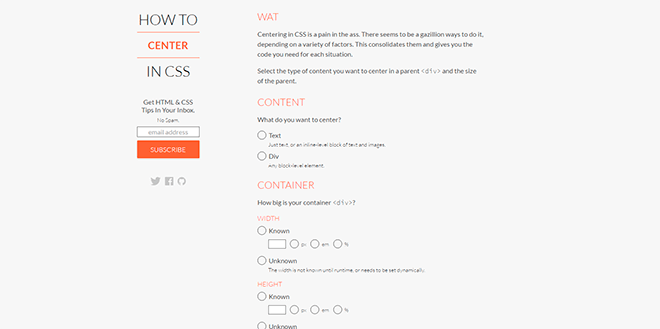
HOW TO CENTER IN CSS — генератор стилей для центрирования (выравнивания) блока или текста с помощью различных приёмов. Также имеется поддержка различных версий Internet Explorer.

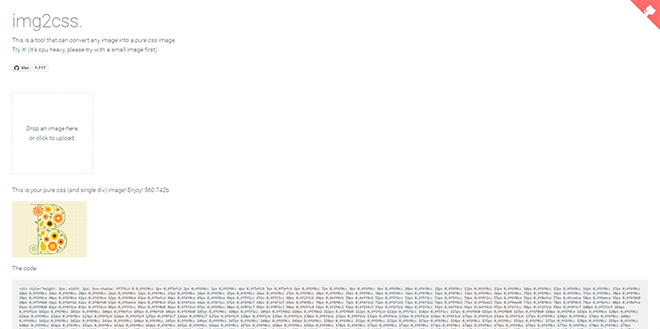
img2css — инструмент, который преобразует изображения в CSS-код, он выдаёт вам один div с кодом, который вы можете использовать в своих проектах.

CSS Apple Device Generator — генератор разметки и стилей для устройств Apple. В поле Device Type можно выбрать тип устройства, с помощью Device Width — задать ширину, а также выбрать цвет экрана в поле Device Inner color.

Web Colour Data — онлайн-сервис, позволяющий получить цветовую палитру любой веб-страницы.

The Simpsons in CSS — коллекция любимых персонажей на чистом CSS.

Mobile phone emulator протестирует, как выглядит сайт на экранах мобильных устройств. Cell phone terminal — поле для выбора типа устройства, размера окна и ориентации, Website to terminal — поле для ввода url-адреса.

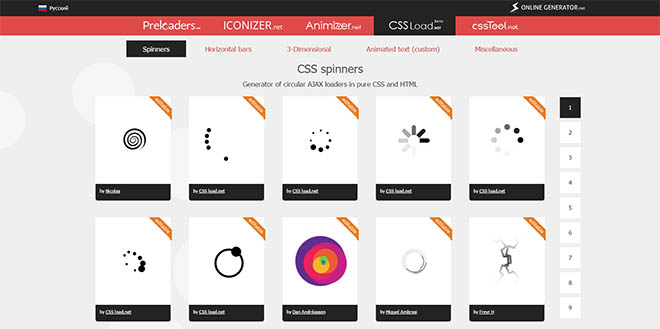
CSS Load — отличная подборка индикаторов загрузки. Предусмотрено редактирование — можно изменить цвет, размер, скорость вращения, а после скачать получившийся код. Для переключения на русский язык нажмите значок флага в верхнем левом углу окна.

Flexplorer — площадка для демонстрации возможностей модели Flexbox. Вы сможете задать свои параметры для блоков и увидеть пример в действии.

Screenfly — данный сервис поможет протестировать, как будет выглядеть ваш сайт на экранах устройств различного разрешения. Чтобы воспользоваться сервисом, нужно ввести url-адрес в строку поиска, для выбора вида девайса воспользуйтесь верхним меню.

Long shadows — сервис, позволяющий создавать так называемые «длинные тени» для блоков и для текста.

— веб-приложение, проверяющее код CSS на ошибки. Результаты проверки выводятся в виде таблицы с указанием строчек ошибок, и пояснением. При проверке можно использовать разные параметры, определяя ее глубину.

Responsive Grid System — CSS-фреймворк для создания гибкого макета на основе сетки (grid). Раздел Let’s Go to Work позволяет выбрать и скачать нужную разметку страницы, используя от 2-х до 12-ти колонок, а калькулятор в разделе Or Make Your Own поможет задать собственную разметку.

CSS TEXT TO PATH GENERATOR сгенерирует html-код для текста, расположенного по кривой.

3D Ribbon Generator поможет создать красивые 3D ленточки. Вам нужно выбрать вариант дизайна, а также задать цвет и размер элементов.

Paletton — онлайн-сервис для подбора цветовой схемы для вашего сайта. Вкладка COLOR TABLES откроет палитру, а также различные комбинации цветов, а круглые переключатели под названием сервиса позволят выбрать количество сочетаемых цветов.

CSS3 generator
— онлайн-сервис, который позволяет без труда сгенерировать код CSS3 для определенных свойств, таких как:
border-radius, box-shadow, text-shadow, RGBA, @font-face, multiple columns, box resize, box sizing, outline, transition, transform, gradient . Вам всего лишь нужно выбрать свойство, которое вы хотите использовать в стилях вашего браузера, задать для него требуемые параметры, а затем скопировать полученный код в свой проект.

CSS 3.0 Maker — сервис, аналогичный CSS3 generator, присутствует еще одна интересная возможность — Text Rotation.

— незаменимый сервис для создания панелей навигации на основе списков как на чистом CSS, так и с использованием jQuery. Помимо основной разметки предлагает готовые варианты стилей для вертикальных и горизонтальных панелей навигации.

Содержит большую коллекцию CSS-свойств, на сайте вы сможете найти всевозможные ресурсы и инструменты, которые позволят сделать ваш css-код идеальным.

Border Image - онлайн-генератор CSS3 свойства border-image, позволяющий оживить границы блока с помощью картинок.

— генератор HTML+CSS шаблонов. Благодаря этому ресурсу вы сможете без особого труда создать разметку страницы на основе блочной верстки. Большой плюс ресурса — вы сможете сделать макет как фиксированной, так и «резиновой» ширины, при этом не ломая голову над тем, как прижать «футер» к низу окна браузера. Всем начинающим верстальщикам рекомендуем!

CSS3 Please! — очень удобный сервис для создания кроссбраузерного кода для таких CSS стилей, как border-radius, box-shadow, linear-gradient, transition и многих других. Задавая значения стилей в редакторе, вы сможете сразу же увидеть получившийся результат на примере блока, расположенного в окне справа.

— уникальная коллекция бесплатных онлайн-приложений для вашего творчества, с помощью которых вы сможете легко создавать собственные элементы пользовательского интерфейса, такие как ленточки с надписью, формы регистрации на сайте, иконки и кнопки.

Генератор CSS спрайтов избавит вас от лишней работы при создании спрайтов для ваших веб-страниц.
![]()
Предлагает вашему вниманию пример виртуозного использования возможностей CSS3. У вас появится возможность создать сложные бесшовные фоны для своего сайта. 37 образцов выполнены в различных стилях, и мы уверены, что вы найдёте образец себе по душе!

Предназначен для всех поклонников возможностей CSS3. Тест возвращает поддерживаемые атрибуты вашего браузера и, щелкнув каждое свойство, вы можете увидеть, есть ли значения, которые им не поддерживаются.