
Особенности тестирования web приложений. Виды тестирования веб-приложений
Современные web-приложения зачастую содержат множество "движущихся частей" и сторонних зависимостей. В процессе рефакторинга и добавления/изменения функциональности в таком приложении может произойти поломка существующих use-case сценариев и нестабильная работа в определенных браузерах.
Для своевременного обнаружения таких ситуаций и выполнения непрерывной интеграции необходимо функциональное тестирование web-приложения. В статье пойдет речь о двух бесплатных open-source решениях:
Рассматриваемые решения обеспечивают похожий, на первый взгляд, ряд возможностей.
- Автоматизированное функциональное тестирование с последовательным и параллельным выполнением тестов и их группировкой, интеграция с Gulp и Mocha.
- Поддержка большинства десктопных и мобильных браузеров; выполнение взаимодействия с реальным DOM API (web-приложение открывается в нескрытом окне браузера в обычной вкладке - тест максимально приближен к жизни).
- Широкая поддержка селекторов элементов страницы: document.querySelector, CSS-селекторы и даже XPath; комбинация этих вариантов позволяет сохранить работоспособность функционального теста при внесении изменений в разметку.
- Автоматическое ожидание готовности DOM-модели браузера, синхронная подача команд визуального взаимодействия (щелчки по кнопкам, ввод в текстовые поля); удобные инструменты для ожидания клиентского JS-кода и сетевой AJAX-активности.
- Поддержка iframe-ов - за счет выбора текущего контекста DOMWindow - окна для теста и выполнении команд в его пределах с возможностью переключения в любой момент.
- Возможности для расширения - оба решения предоставляют возможности по добавлению поддержки кастомных браузеров и расширению собственной функциональности, в том числе добавления новых команд.
Пример функционального теста
Примером для тестирования будет web-приложение вида TodoMVC, с сервером на node.js и клиентской SPA-страницей на React+Redux-е. Для приближения условий тестирования к реальным, во все redux-овские action-ы добавлены случайные задержки, эмулирующие сетевое взаимодействие с backend-ом (за основу взято это).
В дальнейшем будет предполагаться, что тестовое web-приложение запущено по адресу http://localhost:4000/ . Функциональный тест будет простым и включать в себя добавление todo-элемента, правку его содержимого, отметку как выполненное/невыполненное задание и удаление.
Языком для написания тестов в обоих фреймворках является JS (ES2016 и ES5 соответственно для TestCafe и Nightwatch), однако это прекрасно подходит для web-приложений, написанных на любом языке. Если Вы давно не разрабатывали на JS, то необходимо учитывать, что современные редакции ушли очень далеко от старого ES3, и включают удобные средства для написания кода, объектно-ориентированного и функционального программирования и многое другое.
Установка TestCafe производится всего одной командой npm install -g testcafe . После выполнения загрузки и установки необходимых зависимостей, выполнение теста производится командой testcafe
Исходный код функционального теста, проверяющего изложенный выше use-case-сценарий, может быть таким:
import { expect } from "chai"; import { Selector } from "testcafe"; const MAX_TIME_AJAX_WAIT = 2500; // 2.5 seconds by default const querySelector = Selector((val) => document.querySelector(val), { timeout: MAX_TIME_AJAX_WAIT }); const querySelectorCondition = Selector((val, checkFunc) => { const foundElems = document.querySelectorAll(val); if(!foundElems) return null; for(let i=0; i < foundElems.length; i++) { if(checkFunc(foundElems[i])) return foundElems[i]; } return null; }, { timeout: MAX_TIME_AJAX_WAIT }); fixture `Example page` .page `http://localhost:4000/`; test("Emulate user actions and perform a verification", async t => { await t.setNativeDialogHandler(() => true); const inputNewTodo = await querySelector("header.header input.new-todo"); await t.typeText(inputNewTodo, "New TODO element\r\n"); const addedTodoElement = await querySelectorCondition("section.main label", (elm) => (elm.innerText === "New TODO element")); await t.doubleClick(addedTodoElement); const addedTodoEditInput = await querySelectorCondition("section.main input", (elm) => (elm.value === "New TODO element")); await t.typeText(addedTodoEditInput, " changed\r\n"); const addedTodoCheckboxAC = await querySelectorCondition("section.main input:not()", (elm) => (elm.nextSibling.innerText === "New TODO element changed")); await t.click(addedTodoCheckboxAC); const addedTodoCheckboxBC = await querySelectorCondition("section.main input", (elm) => (elm.nextSibling.innerText === "New TODO element changed")); await t.click(addedTodoCheckboxBC); const addedTodoDelBtn = await querySelectorCondition("button.destroy", (elm) => (elm.previousSibling.innerText === "New TODO element changed")); await t.click(addedTodoDelBtn); });
Адрес тестируемой web-страницы определяется в fixture-части, за которыми следуют функциональные тесты, по завершении каждого из которых web-страница автоматически восстанавливается в исходное состояние. Для поиска DOM-элементов на странице используются testcafe-специфические Selector-ы, использующиеся в качестве обертки для функции, которая будет выполнять запрос к DOM-модели, возможно используя аргументы.
В этом примере первый селектор представляет обертку над document.querySelector, а второй - над document.querySelectorAll с callback-функцией, помогающей выбрать нужный элемент из списка. Обертка Selector принимает опции, здесь в частности устанавливается максимальное время, в течении которого testcafe будет ожидает появление элемента с заданными характеристиками в DOM-модели.
Сам функциональный тест представляет собой набор асинхронных вызовов Selector-ов, между которыми производятся действия посредством test controller-а, инстанцированного переменной t. Назначение большинства его методов очевидно из названий (click, typeText и т.д.), а t.setNativeDialogHandler используется для предотвращения генерации alert-подобных окон, которые могут “подвесить” тест - что очень удобно.
Установка Nightwatch тоже начинается с простой команды npm install -g nightwatch , однако для запуска функциональных тестов еще потребуется Selenuim-server (можно загрузить , на компьютере должен быть установлен Java SE runtime) и webdriver-ы для каждого из браузеров, в которых будет запускаться тест.
Для запуска тестов сначала надо создать конфигурационный файл nightwatch.json, описывающий расположение тестов, пути и настройки для selenium-server и webdriver-ов, а далее использовать простую команду nightwatch в текущей директории.
Если использовать Microsoft Web Driver (Edge), то nightwatch.json может выглядеть примерно так:
{ "src_folders" : ["nightwatch-tests"], "output_folder" : "reports", "custom_commands_path" : "", "custom_assertions_path" : "", "page_objects_path" : "", "globals_path" : "", "selenium" : { "start_process" : true, "server_path" : "nightwatch-bin/selenium-server-standalone-3.0.1.jar", "log_path" : "", "port" : 4444, "cli_args" : { "webdriver.edge.driver" : "nightwatch-bin/MicrosoftWebDriver.exe" } }, "test_settings" : { "default" : { "selenium_port" : 4444, "selenium_host" : "localhost", "desiredCapabilities": { "browserName": "MicrosoftEdge", "acceptSslCerts": true } } } }
Исходный код функционального теста, проверяющий аналогичный рассмотренному выше use-case-сценарий, может выглядеть так:
module.exports = { "Demo test" : function (client) { client.url("http://localhost:4000/") .waitForElementVisible("body", 1000) // May use CSS selectors for element search .waitForElementVisible("header.header input.new-todo", 1000) .setValue("header.header input.new-todo", ["New TODO element", client.Keys.ENTER]) // Or use Xpath - it"s more powerful tool .useXpath() .waitForElementVisible("//section[@class=\"main\"]//label", 2000) .execute(function() { // For dispatch double click - Nightwatch doesn"t support it by default var evt = new MouseEvent("dblclick", {"view": window, "bubbles": true,"cancelable": true}); var foundElems = document.querySelectorAll("section.main label"); if(!foundElems) return; var elm = null; for(var i=0; i < foundElems.length; i++) { if(foundElems[i].innerText === "New TODO element") { elm = foundElems[i]; break; } } elm.dispatchEvent(evt); }) .waitForElementVisible("//section[@class=\"main\"]//input[@type=\"text\"]", 2000) .clearValue("//section[@class=\"main\"]//input[@type=\"text\"]") .setValue("//section[@class=\"main\"]//input[@type=\"text\"]", ["New TODO element changed", client.Keys.ENTER]) .waitForElementVisible("//section[@class=\"main\"]//label" + "/preceding-sibling::input[@type=\"checkbox\" and not(@checked)]", 2000) .click("//section[@class=\"main\"]//label" + "/preceding-sibling::input[@type=\"checkbox\" and not(@checked)]") .waitForElementVisible("//section[@class=\"main\"]//label" + "/preceding-sibling::input[@type=\"checkbox\"]", 2000) .click("//section[@class=\"main\"]//label" + "/preceding-sibling::input[@type=\"checkbox\"]") .waitForElementVisible("//section[@class=\"main\"]//label" + "/following-sibling::button[@class=\"destroy\"]", 2000) .click("//section[@class=\"main\"]//label" + "/following-sibling::button[@class=\"destroy\"]") .waitForElementNotPresent("//section[@class=\"main\"]//label", 2000) .pause(2000) .end(); } }
Среди особенностей кода легко заметить, что Nightwatch не поддерживает эмуляцию двойного щелчка по элементу - вместо этого приходится реализовывать обходной путь с inject-функцией на клиенте, выполняющую dispatchEvent на целевом элементе управления.
Удобной возможностью Nightwatch является поддержка XPath, который предоставляет значительно более широкие возможности по селекции элементов DOM-модели, по сравнению с CSS-селекторами - взять хотя бы извлечение элемента по его текстовому наполнению, что довольно часто встречается в функциональном тесте.
Сравнение функциональности TestCafe и Nightwatch
Установка
:
[T]estCafe
: Достаточно одной команды npm install -g testcafe , и можно сразу приступать к написанию и запуску тестов в текущей директории web-проекта
[N]ightwatch
: Хотя установка npm-модуля делается просто - npm install -g nightwatch , потребуется мануальная загрузка selenium-standalone-server, webdriver-ов для всех интересующих браузеров, ручное создание конфигурационного файла (А может даже загрузка Java, если она не установлена)
Выборка DOM-элементов
:
T
: Используется механизм Selector-ов - оберток над клиентскими JS-функциями, выбирающими один или множество DOM-узлов; это обеспечивает практически неограниченные возможности для селекции, начиная от простой обертки над document.querySelector или document.getElementById , и заканчивая произвольной логикой прохода по DOM-элементам. При этом TestCafe самостоятельно обеспечивает проверку наличия/отсутствия элементов по заданному Selector-у в течении указанного времени.
N
: На выбор предоставляется CSS selectors или XPath - в принципе, второго варианта достаточно для решения большинства задач по выборке элементов на странице, хотя это конечно не сравнится с возможностью задания сложной произвольной логики поиска.
Язык написания тестов
:
T
: Из коробки предоставляется возможность написания тестов непосредственно на языке ES2016, что позволяет писать простой и читабельный код тестов на том же языке, что и само web-приложение Это также удобно в случаях, когда требуется импортировать определенный модуль из тестируемого проекта.
N
: Устаревший ES5-синтаксис и exports-конструкции в исходном коде функционального теста (Возможность прикрутить ES6 все-таки есть, но на костылях)
Поддержка асинхронных операций
:
T
: Все API-функции основаны на Promise-ах, что позволяет описывать произвольную асинхронную логику работы теста, и при этом интегрировать собственные функции со стороны node.js. Благодаря поддержке ES2016, этот код можно записывать при помощи async и await конструкций в последовательном стиле.
N
: В тесте можно реализовать последовательность команд по анализу и управлению содержимым web-страницы, однако они складываются во внутреннюю очередь событий, и интегрировать собственные асинхронные функции с ними проблематично.
Вставка клиентского кода на лету
:
T
: Легко осуществляется при помощи соответствующего API, поддерживается создание и последующее выполнение клиентских функций, однократное исполнение injected-кода, замена существующих функций в исходной web-странице, а также исполнение клиентских функций в callback-ах node.js-функций с привязкой к тестовому контроллеру.
N
: Есть функциональность для выполнение JS-кода на клиентской стороне, или даже вставки целого script-блока, но средств интеграции с тест-контроллером не предоставляется. Подходит для простого синхронного интегрируемого JS-кода, но в более общем случае интеграция проблематична.
Описания утверждений и ожиданий
:
T
: По умолчанию - обычный язык утверждений chai/expect, можно использовать и любую другую совместимую библиотеку утверждений.
N
: Расширенный язык assert и expect , включающий средства для описания состояния страницы, в том числе наличия элемента и фокуса на нем, принадлежность к CSS-классу и так далее. Выглядит удобно, однако в первую очередь обусловлено отсутствием полноценной поддержки асинхронных операций в тесте, при необходимости наличия утверждений и ожиданий.
Управление тестируемой web-страницей
:
T
: Предполагает возможность mock-а для блокирующих исполнение сценариев функций alert , confirm и так далее, с возможностью задания возвращаемого значения. Поддерживаются сложные манипуляции с DOM-моделью, эмуляция пользовательского взаимодействия с элементами управления, и даже возможность приостановки JS-сценария за счет обертывания клиентских JS-функций
N
: Поддерживаются команды для непосредственного управления отображаемым окном браузера и подлежащей DOM-моделью, интеграция с клиентским JS-сценарием затруднена
Работа с курсором мыши
:
T
: Предоставляется виртуальный курсор, посредством которого осуществляются hover, click и drag-события для целевым визуальных элементов страницы. В процессе выполнения теста можно наблюдать за перемещением курсора и выполняемыми действиями.
N
: Средства для работы с курсором вообще есть - это функции из webdriver api, однако работать с действиями, сложнее одиночного левого клика, довольно проблематично - взять хотя бы двойной щелчок.
Реализация взаимодействия с браузером в TestCafe и NightWatch
Фреймворк NightWatch основывается на известной, в некоторой мере уже традиционной, библиотеке Selenium webdriver, преимущества которой включают устоявшееся API, высокую степень документированности и обширное Q&A в интернете, а также универсальный и достаточно низкоуровневый доступ к браузеру… Взаимодействие с браузерами организуется посредством webdriver-ов, по одному на каждый обозреватель.
Основной недостаток - webdriver-ы существуют далеко не для всех браузеров, а также требуют отдельного обновления при смене версии самого браузера, а еще для работы необходимо наличие внешней зависимости от Java. Более подробно о технологии webdriver можно прочесть в http://www.w3.org/TR/webdriver/
Метод TestCafe более универсален, поскольку может потенциально работать с любым браузером, поддерживающим HTML5 и ES 5+, в то время как NightWatch требует соответствующий webdriver. Кроме того, это позволяет прогонять тесты не только на локальном браузере, но на любом браузере в сети, включая любые мобильные - без установки какого-либо ПО на телефоне.
Пример тестирования вышерассмотренного web-приложения в браузере на Android показан в следующем видео: https://youtu.be/2na5jkqvUx0
Однако testcafe-hammerhead имеет и потенциальные недостатки: накладные расходы на анализ и модификацию исходного JS-кода тестируемой страницы, производимые в свою очередь JS-коде ядра Testcafe, а также теоретически некорректная работа тестируемой web-страницы или интеграции теста, если исходный код был проксирован неверно. (К примеру, замещение alert-окна в testcafe можно обойти таким примером http://pastebin.com/p6gLWA75 - и неумешленно или специально “подвесить” его выполнение)
Выводы
Конечно, selenium-webdriver, на котором основан Nightwatch, является популярным и широко известным решением, имеющем стандартный API-интерфейс, что несомненно является его достоинством. Кроме того, в смежных областях задач, например автоматизации целевого web-ресурса в заданном браузере - фактически написании бота для удаленного web-сайта - selenium-webdriver подходит лучше.
Однако для функционального тестирования разрабатываемого или поддерживаемого web-приложения TestCafe несомненно впереди по широкому ряду причин:
1) Запуск тестов в любом браузере, в том числе мобильных телефонах и планшетах, причем это может производиться пакетным образом для всех интересуемых браузеров и не требует установки никакого дополнительного ПО.
2) Удобство написания теста на ES2016, включающее async/await-конструкции для последовательной записи кода, импорт программных элементов из самого проекта, передачу функций в клиент и обратно и так далее - широкие возможности по интеграции и управлению клиентским web-приложением.
3) Широкая поддержка selector-ов для визуальных элементов, легкое взаимодействие с DOM-моделью, виртуальный курсор мыши, эмуляция разнообразных и сложных взаимодействий пользователя со страницей.
Тестирование web-приложений имеет много общего с тестированием операционных систем для настольных компьютеров. Вам необходимо протестировать стандартную функциональность, конфигурацию и совместимость, а также выполнить все остальные стандартные виды тестов. Но тестирование web-приложений - это более сложный процесс, потому как трудности приумножены всеми распределенными компонентами системы, взаимодействующими с приложением. Когда мы видим ошибку в сетевой среде, то зачастую сложно точно указать, где именно она произошла, и потому режим работы, или же сообщение об ошибке, которое мы получаем, может быть результатом ошибок, случившихся в разных частях сетевой системы. В таком случае исправление ошибки будет проблематичным. Так каким же образом нам анализировать ошибки в пределах системы, основанной на интернет-технологии, и какие исследования должны быть проведены для исправления такого рода ошибок?
Когда мы понимаем устройство базовой технологии, мы в гораздо большей степени способны увеличить эффективность тестирования посредством написания более простых в воспроизведении уведомлений о сбоях и ошибках. В свою очередь это позволяет нам быстрее обнаруживать неисправности. Но это гораздо проще декларировать, чем реализовать. Особенно в Интернет среде. Она полнится технологическими переменными, в достаточной степени подверженных ошибкам. Вот 5 основных, фундаментальных суждений о тестировании Веб-приложений:
- Когда мы видим ошибку со стороны клиента, то мы видим симптом ошибки, но не ее саму.
- Ошибки бывают зависимыми от среды и могут не возникать в различных средах.
- Ошибки могут быть в коде или в конфигурации.
- Ошибки могут постоянно находиться на любом из нескольких уровней.
- Рассмотрение 2 классов операционных сред - статической и динамической - требует различных подходов.
Давайте рассмотрим эти 5 утверждений более детально:
1. Что мы видим на самом деле, ошибку или симптом?
Без проведения диагностики среды мы не можем сказать с полной уверенностью, что именно является причиной появления симптома. Если какая-то из специфических переменных среды со стороны клиента или сервера будет перемещена или изменена, то тогда возникает вероятность того, что мы не сможем воспроизвести проблему.
Вот пример. Я тестирую web-приложение для отслеживания дефектов и нахожусь в процессе создания нового сообщения об ошибке. При нажатии NEW , появляется сообщение об ошибке, выглядящее следующим образом:
Microsoft OLE DB Provider for ODBC Drivers error "8004014".
Проведя некоторе время, исследуя устройство браузера, в диалоговом окне установок браузера я обнаруживаю, что JavaScript не активен. Активация JavaScript устраняет ошибку. Основная идея заключается в том, что я добавляю дополнительную информацию о настройке JavaScript относительно сообщения о неполадке. К тому же, пункт «дезактивация JavaScript» входит в мой тестовый набор в дальнейшем, он будет добавлен ко всем частям приложения таким образом, чтобы все потенциально связанные ошибки могли бы быть обнаружены.
2. Является ли ошибка зависимой от среды?
Чтобы воспроизвести зависимую от среды ошибку, нам необходимо идеально дублировать как точную последовательность действий, так и условия среды, в которой и будет работать приложение (операционной системы, версии браузера, дополнительных компонентов, сервера базы данных, web-сервера, третьестепенных компонентов, серверных/клиентских ресурсов, пропускной способности сети, трафика и т.д.). К примеру, если вы пытаетесь войти в ваше web-приложение, используя диал-ап соединение на скорости 28.8 кб/с, вы будете сталкиваться со сбоями в регистрации до тех пор, пока процесс авторизации не прервется в связи с истечением выделенного для этой цели времени. Однако регистрация в сети, проведенная в таком же порядке, но с использованием подключения T-1 на скорости 1.54 Мб/с, пройдет успешно. В этом случае вы имеете зависимую от среды ошибку, где зависимость связана с пропускной способностью сети.
С другой стороны, независимые от среды ошибки сравнительно проще в воспроизведении. Нет необходимости дублировать операционную среду. Все что надо для ошибок, независимых от окружения - это дублировать шаги, которые воспроизведут ошибку. Например, если название компании на всех сайтах с ее продукцией написано неправильно и выглядит так - WebTessting.Con, то вы всегда будете видеть эту ошибку, независимо от технического и программного обеспечения, или же ресурсных переменных в вашей операционной среде. Другими словами, мы воспринимаем независимые от среды ошибки как функционально специфические.
3. Что это, ошибка кодировки или проблема конфигурации?
Ошибки (или симптомы предполагаемых ошибок) могут быть исправлены с помощью координат их местоположения в программе (при условии, что ошибки на самом деле существуют) или же с помощью реконфигурации системы (клиента, сервера или сети). Не стоит делать поспешных выводов, полагая, что это ошибка.
Microsoft OLE DB Provider for ODBC Drivers error "80004005"
Вот пример, иллюстрирующий трудности при идентификации возможных конфигурационных проблем в противовес реальным неполадкам программного обеспечения. Мы видим сообщение об ошибке, причиной которой является невозможность зарегистрироваться ("failed login"). Это сообщение сгенерировано web-приложением. Однако, просто смотря на это уведомление об ошибке невозможно определить, является ли это на самом деле ошибкой или же это результат сбоя программного обеспечения, проблем в конфигурации со стороны сервера, проблемы несовместимости, проблемы с конфигурацией браузера или все вместе в большей или меньшей степени.
После дальнейшего анализа сбоя, мною было обнаружено несколько возможных причин, которые могли создать это уведомление об ошибке:
Виртуальная директория web-сервера (IIS) не была установлена должным образом.
Когда виртуальная директория не сконфигурирована правильно, то запрашиваемые файлы, скрипты или данные не будут обнаружены. Обычно, это проблема серверной конфигурации. Хотя, если инсталляционная программа не смогла автоматически сконфигурировать web-сервер в соответствии со спецификацией, тогда это ошибка программного обеспечения. Если же системному администратору не удается должным образом сконфигурировать web-сервер в соответствии со спецификацией, то ошибка превращается в пользовательскую ошибку.
Директория приложения не была сконфигурирована как следует для корректного выполнения скриптов.
Стандартная директория сервера приложений с одержит скрипты, которые выполняются при их вызове web-сервером по запросу клиента. Из соображений безопасности, web-сервер может быть сконфигурирован таким образом, чтобы либо разрешать, либо блокировать выполнение скриптов в пределах отдельных директорий. Потому если ваш сервер приложений создан таким образом, что он содержит в себе скрипты, подлежащие выполнению, а web-сервер сконфигурирован так, дабы блокировать их выполнение в этой директории, то приложение работать не будет. Что же это тогда, ошибка программного обеспечения или проблема конфигурации ?
Установленная по умолчанию web-страница не была установлена должным образом.
Неполадка аналогична проблеме, описанной выше.
SQL Server неактивен.
Сервер приложений требует подключения к узлу базы данных, расположенному на SQL сервере для осуществления запросов, сохранения процедур и доступа к данным. Если обслуживающий процесс SQL не запущен, то тогда, очевидно, приложение не будет работать.
Объекты DLL/COM отсутствуют или не были успешно зарегистрированы.
Возможно, инсталляционная программа не смогла скопировать все DLL файлы, используемые сервером приложений, во время установки. Если какой либо необходимый для работы сервера приложений DLL файл отсутствует, то приложение не будет работать.
Возможно, инсталляционная программа правильно скопировала все необходимые модули, но не смогла зарегистрировать один или более из их числа. К примеру, в таких объектах, базирующихся на OLE, как COM или DCOM , их классовый ID (CLSID) должен быть зарегистрирован в базе данных системного реестра, прежде чем они станут доступными к использованию. Если приложение пытается получить доступ к COM объекту, который не был успешно зарегистрирован, то оно не будет работать.
Эта проблема зачастую возникает как результат ошибок во время инсталляции. С другой стороны, если компоненты должны быть зарегистрированы вручную, тогда это становится проблемой конфигурации .
Установки JavaScript со стороны браузера были дезактивированы.
Это обусловленная браузером проблема конфигурации, возникающая, как только приложение запрашивает у браузера разблокировку JavaScript. Является ли это ошибкой программного обеспечения, проблемой конфигурации или же вопросом технической поддержки?
4. Какой же уровень действительно создает проблему?
Зачастую ошибки в web-системах сложно воспроизвести последовательно, так как большое кол-во переменных представлено распределенным характером структуры системы клиент/сервер. Существует как минимум 3 «обычных подозреваемых» в web-окружении. Это клиент , сервер и сеть.
И клиент, и сервер являются носителями несоответствий конфигурации и совместимости, которые подобны окружениям ПК, где все компоненты находятся «в одной коробке». Однако эти несоответствия приумножаются в рамках систем клиент/сервер, потому как к сети может быть подключено множество клиентов и серверов. Типичные несоответствия конфигурации и совместимости приводит к смешению технического обеспечения и операционной системы (например, блоки, базирующиеся на UNIX в противовес таковым, базирующимся на Windows) и смешению программного обеспечения со стороны сервера (web-серверные пакеты, пакеты сервера базы данных, брандмауэры, COM объекты, CORBA объекты и т.д.). Несоответствия могут также привести к смешению программного обеспечения со стороны клиента (очереди TCP/IP, ПО дозвона, компоненты помощи, брэнды браузеров и их версии). В дополнение, такие установки браузера, как общие настройки, настройки соединений, настройки безопасности (включая ActiveX контроллеры, дополнительные программные модули (плагины), Java , скрипты, загрузки, авторизацию пользователя и т.д.), настройки содержания, программные настройки и другие расширенные настройки (включая опции просмотра, мультимедийные опции, опции Java VM , опции печати и HTTP опции), предоставляют множество переменных, которые должны быть протестированы и включены в исследования.
Сети же предлагают другой набор переменных. Они затрагивают web-приложения по нескольким направлениям, включающим временно-связанные проблемы (состояние каналов, работу, простои и т.д.) которым мы обязаны благодаря пропускным каналам и времени ожидания, возможной конфигурации и проблем совместимости аппаратных средств, таких как шлюзы и маршрутизаторы, и побочным эффектам, связанным с работой службы безопасности.
5. Статические и динамические операционные среды отличаются друг от друга.
Существует 2 класса операционных сред, каждая из которых обладает своими собственными уникальными тестовыми включениями:
Статические среды (Static Environments), в которых проблемы несовместимости могут существовать независимо от таких переменных условий, как скорость обработки данных и доступная память.
Динамические среды (Dynamic Environments) . В них все наоборот - совместимые компоненты могут выявлять ошибки в соответствии с зависимыми от памяти ошибками и скрытыми условиями. (Мы обсудим динамические среды более детально далее в этом разделе).
Статическая операционная среда (Static Operating Environment): конфигурация и переменные совместимости.
Проблемы конфигурации и совместимости могут произойти в любой точке в пределах Веб-системы: они могут появиться со стороны клиента, сервера или сети.
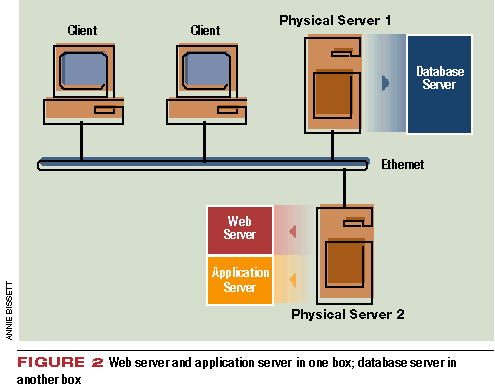
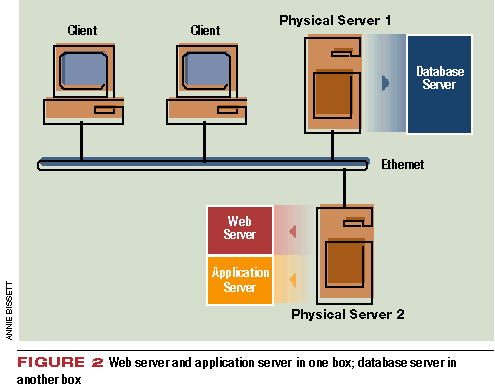
Проблемы конфигурации затрагивают различные установки программного и технического обеспечения сервера, настройки браузера, соединения сети и настройки TCP / IP очередей. Пример с настройками браузера и JavaScript , рассмотренный ранее, иллюстрировал один тип конфигурационной проблемы. Другой тип показан на Схеме 1 и Схеме 2 . Они представлены в двух возможных физических серверных конфигурациях: одно- и двухблочной.
Схема 1: Web-сервер, сервер приложений и сервер баз данных на одной платформе

Схема 2: WEB-сервер и сервер приложений на одной платформе, сервер баз данных на другой
Наш образец тестируемого приложения обладает некоторыми соответствиями построения диаграмм, которые позволяют пользователю создавать метрические отчеты, такие как столбиковые и линейные диаграммы. Когда пользователь запрашивает метрический отчет, псевдокод сервера приложений работает в следующей последовательности:
1. Подключение к серверу базы данных и осуществление запроса.
2. Запись результата запроса в виде файла с названием c:\temp\chart.val
3. Выполнение Chart Java Applet. Считывание и использование данных из файла c:\temp\chart.val для возможности нарисовать график.
4. Отправка Java Applet браузеру.
В процессе тестирования приложения мною было обнаружено, что особенностью в построении графика была работа только с одной из вышеуказанных конфигураций. В результате дальнейшего рассмотрения стало ясно, что проблема относилась только к двухблочной конфигурации. После проверки кода выяснилось, что проблема заключалась в пунктах 2 и 3. Во втором пункте результат запроса c:\temp\chart.val был записан налокальный дисковод сервера базы данных. В третьем пункте Chart Java Applet был запущен на сервере приложений, который находился на разных с сервером базы данных блоках. При попытке открыть файл c:\temp\chart.val на локальном дисководе сервера приложений оказывается, что этого файла там просто-напросто нет.
В этом случае я не предлагаю вам считывать код каждый раз, когда вы сталкиваетесь с ошибкой. Пусть работой по исправлению неполадок занимаются разработчики. Я только хочу отметить необходимость определения того, на каком сервере есть проблемы конфигурации и включения этой информации в сообщения о неполадках. Также я бы запустил поверхностный тестовый комплект на всех распределённых конфигурациях, поддерживаемых тестируемым сервером приложений.
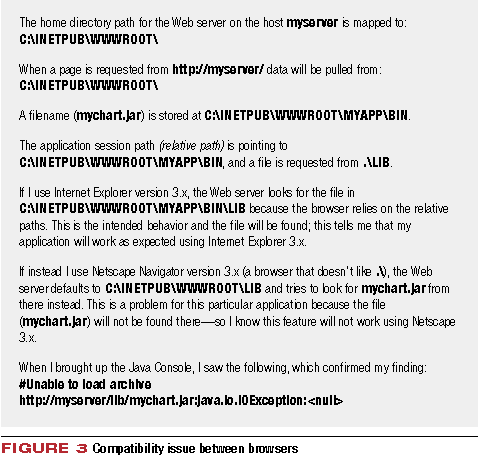
Проблемы соответствия также важны в статических операционных средах. В виде примера можно рассмотреть Схему 3 , где мы видим различие в совместимости между Netscape Navigator и Internet Explorer.

Схема 3: Проблема совместимости браузеров
Это никоим образом не значит, что Internet Explorer лучше, чем Netscape Navigator. Это всего лишь значит, что между браузерами бывают проблемы несоответствия, и что код может не предполагать работу относительных путей (к файлу) для всех браузеров. Что еще важнее, это означает, что если вы сталкиваетесь с ошибкой в одной среде, в другой среде она может не возникнуть, при условии, что это ошибка, зависимая от среды.
Динамическая операционная среда (Dynamic Operating Environment): вещи не остаются неизменными.
Когда во время проведения каждой очередной тестовой процедуры значение атрибута специфической среды не остается постоянным, это приводит к тому, что операционная среда становится динамической. Атрибут может быть любым, от специфического для ресурса (доступная RAM, пространство на диске и т.д.), до специфического для выбора времени (время ожидания сети, порядок совершенных пользовательских трансакций и т.д.)
Когда контрольный пример зависит от точного воспроизведения как набора действий , так и операционной среды , а среда воспроизведена быть не может (в соответствии с ее динамической природой), тогда ошибка становится невоспроизводимой или тяжело воспроизводимой.
Между прочим, это является причиной, по которой ошибки, имеющие отношение к памяти, зачастую тяжелы в воспроизведении. Когда, к примеру, в коде существует ошибка перезаписи памяти, то она всегда будет создавать соответствующую проблему. Однако, с точки зрения тестирования методом черного ящика, нам не представится возможность увидеть симптом этой ошибки до тех пор, пока специфический перезаписанный байт(ы) кода или данные не будут выполнены или прочитаны. В этом примере совокупность действий представляет точный набор функций черного ящика. Ошибка перезаписи памяти представяет собой фактическую ошибку в коде. Условие, при котором перезаписанный байт выполнен или прочитан, обозначает динамическую операционную среду или условие, необходимое для воспроизведения ошибки.
Вот пример зависящей от динамической среды ошибки web-приложения, в которой мы будем рассматривать связанную со временем ошибку.
Требования спецификации:
- Названия проектов в пределах системы должны быть уникальны.
- Определение ошибок и обработка для потенциального копирования со стороны клиента должны быть представлены с использованием JavaScript.
- Пользователи могут добавлять или удалять названия проектов, запрашивая страницу Setting Up Projects .
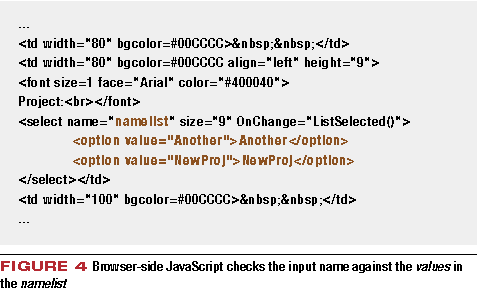
- Когда пользователь создает новое проектное название, JavaScript со стороны браузера проверяет вводимое имя относительно выборочного списка, расположенного на HTML странице (как показано на Схеме 4 )
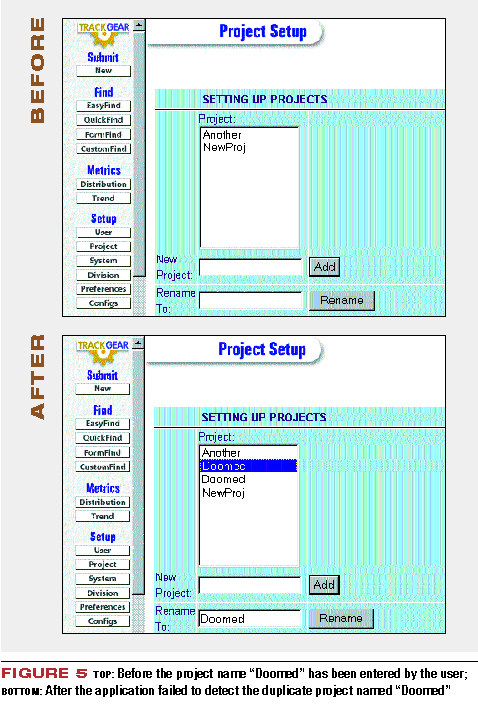
Посмотрите на связанную со временем ошибку, показанную на Схеме 5 . Эти скриншоты страницы Setting Up Projects , сделанные до и после, позволяют нам увидеть, что приложению не удалось определить дублированное название "Doomed". В Схеме 4 приводится объяснение этой связанной со временем ошибки, которая приводит к тому, что оба пользователя добавляют новые проектные названия в одну и ту же базу данных.

Схема 4: Java-script на стороне браузера проверяет введённые значения

Схема 5: Ошибка связанная со временем
Как показано в Таблице 1 , пользователь А и пользователь В создают новые проекты хоть и одновременно, но без ведома о действиях друг друга. В соответствии с пунктом 3, пользователь А добавляет проект под названием Another . Но так как такое имя уже существует, JavaScript его браузера отображает сообщение, подсказывающее ему использовать другое название.
Таблица 1: Активности пользователей А и В
[ открыть крупнее ]
Пользователь В добавляет проектное название Doomed. JavaScript ее браузера не определяет его как существовавшее ранее, а потому добавляет название как в базу данных, так и в возвратный список. Обновленный список проектных названий отправляется обратно пользователю В.
Впоследствии пользователь А добавляет то же название Doomed в проектный список. JavaScript его браузера не определяет его в HTML списке, а потому повторно добавляет имя Doomed в базу данных ив возвратный список. Обновленный список проектных названий отправляется обратно пользователю А с включенными в него двумя пунктами Doomed.
Полученный результат не соответствует спецификациям продукта. И хотя эта ситуация является хорошо проиллюстрированным контрольным примером, случайное обнаружение этой ошибки и попытка ее воспроизвести - задание не простое. В этом примере сама ошибка заключается в том, что приложение не смогло проверить и откорректировать дублированные названия со стороны сервера (в дополнение к проверке со стороны клиента). Шаги включают в себя действия пользователя А. Динамическая операционная система создана действиями пользователя В, которые скрыты от пользователя А или просто ему неизвестны.
Заключение
Чтобы анализ и воспроизведение ошибок в web-среде были эффективными, вам необходимо обладать рычагами воздействия на операционную среду. Также вам необходимо понимать, как специфические для среды переменные могут влиять на возможность воспроизведения вами ошибок. Я надеюсь, что благодаря некоторым навыкам, которые вы можете почерпнуть из этой статьи, ваш опыт web-тестирования станет менее огорчительным и приносящим удовольствие.
Помните, что ничто не сможет заменить ваши навыки тестирования и ваше умение предлагать хорошие контрольные примеры. Не бойтесь спрашивать «А что если...?», делайте подробные заметки и методично исследуйте тяжело воспроизводимые ошибки. Это как раз те навыки, которые будут вашими помощниками не только в изучении ошибок, но и в нахождении других неполадок, с ними связанных.
Тестирование веб-приложений
В сегодняшнем постоянно меняющемся и конкурентном мире бизнес-сценариев организации всегда должны тестировать свои веб-приложения до запуска своего веб-сайта.
При тестировании веб-приложений любая организация может быть уверена, что веб-приложение будет работать отлично и будет легко принято конечными пользователями. Методы тестирования веб-приложений также проверяют совместимость браузера веб-приложения. Проводятся нагрузочное тестирование, тестирование масштабируемости, стресс-тестирование и тестирование разрешения.
Виды тестирования веб-приложений
Вот несколько основных видов тестирования веб-приложений:
1. Функциональное тестирование. Это тестирование используется для проверки всех ссылок веб-страниц; Тестирования форм, файлов cookie и подключение к базе данных.
2. Тестирование удобства использования: это тестирование проверяет навигацию и удобство пользования веб-страницами. Благодаря этому тестированию гарантируется, правильность восприятия содержимого конечным пользователем. Оно также проверяет, правильно ли работают текстовые ссылки привязки, имеют ли файлы файлы справки необходимую информацию и все ли ссылки работают.
3. Тестирование интерфейса. Проверяет, правильно ли взаимодействуют интерфейс веб-сервера и сервера приложений, сервер приложений и сервер баз данных. Этот тест гарантирует, что пользователи не будут видеть никаких сообщений об ошибках.
4. Тестирование совместимостb. Тестирование на совместимость очень важно, так как оно проверяет совместимость браузера, совместимость с операционной системой, параметры браузера и печати.
5. Тестирование производительности. Тестирование производительности включает в себя тестирование веб-нагрузки и стресс-тестирование сети. Тестирование веб-загрузки проверяет, могут ли многие пользователи одновременно получить доступ к одной и той же странице, и может ли веб-страница обрабатывать большую нагрузку на какой-либо конкретной странице. Веб-стресс-тестирование проводится на сайте, чтобы увидеть, как будет реагировать сайт и восстанавливаться во время стресса.
6. Тестирование безопасности. Проверяет безопасность веб-приложений. В целях безопасности внутренние страницы не должны открываться, если вы не вошли на веб-сайт. Другая статистика не должна отображаться, даже если пользователь вошел в систему. Файлы должны быть доступны только при входе в аккаунт, и к ним нельзя получить доступ без этого. CAPTCHA для автоматизации входа должна быть также протестирована. SSL должен быть протестирован на меры безопасности.
После завершения тестирования всех веб-приложений необходимо провести тестирование в реальном времени для веб-приложений и веб-сайтов. Затем загрузите сайт и выполните полное тестирование.
Веб-приложения могут предоставляться большой и разнообразной аудитории, но существует риск подвергнуться большому набору возможных лазеек. Успешные результаты тестирования программного обеспечения:
Возможны многочисленные способы использования приложения (Entry-Exit)
Приложение может использовать люди различного происхождения и технических навыков. Кроме того, могут возникать кросс-платформенные проблемы и различиями в браузерах, типах сетей или скоростях сети, различия в Интернет-приложениях и т. д. - в результате возникают проблемы, связанные с программным обеспечением.
Даже в том же браузере приложения могут выполняться по-разному в зависимости от локальных нюансов, таких как разрешение экрана / аппаратная / программная конфигурация системы
Приложения могут потребовать тестирования на совместимость и удобство использования
В заключение, весь процесс тестирования веб-приложений включает в себя некоторые действительно важные и критические шаги, которым необходимо тщательно следовать, чтобы конечные пользователи были удовлетворены результатом.
А развить навыки успешного тестировщика Вам помогут наши - звоните и записывайтесь прямо сейчас!
В этой статье мы рассмотрим тестирование сайта (веб-приложения ) с помощью наборов тестов. Она довольно длинная, поэтому усаживайтесь по удобнее.
Основные виды тестирования сайта (веб-приложения)
- Тестирование функциональности;
- Тестирование удобства использования;
- Тестирование интерфейса;
- Тестирование совместимости;
- Тестирование производительности и скорости загрузки сайта;
- Тестирование безопасности.
1. Тестирование функциональности
Проверьте все ссылки
- Проверьте ссылки, исходящие от всех страниц к конкретному домену.
- Внутренние ссылки.
- Ссылки на другие элементы, расположенные внутри страниц.
- Ссылки для отправления электронной почты администратору или другим пользователям веб-страниц.
- Проверьте, нет ли ссылок на изолированные страницы.
Проверьте формы
Формы используются для получения информации от пользователей и взаимодействия с ними.
Что нужно проверить в формах:
- Правильность работы валидации в каждом поле формы.
- Значения полей, используемые по умолчанию.
- Опции для создания форм, удаления, просмотра и редактирования форм (если такие имеются ).
Рассмотрим пример проекта поисковой системы, над которым я сейчас работаю. В проекте есть этапы регистрации рекламодателей и партнеров. Каждый шаг регистрации отличается от других, но зависит от остальных этапов. Поэтому весь процесс регистрации должен проходить правильно.
Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме.
Тестирование файлов cookie
Cookie - это небольшие файлы, хранящиеся на компьютере пользователя. Чаще всего они используются для поддержки сеансов с авторизацией. Проверьте приложение, выключая и включая cookies в опциях браузера.
Проверьте, шифруются ли Cookie перед записью на компьютере. Протестируйте сеансы регистрации и статистику пользователя, когда сеанс посещения сайта закончится. Проверьте, влияет ли на безопасность приложения удаление файлов cookie .
Проверьте HTML/CSS
Если вы оптимизируете сайт для поисковых систем, то валидация HTML/CSS особенно важна. Первым делом проверьте сайт на наличие синтаксических ошибок в HTML-коде . Проверьте, доступен ли сайт для различных поисковых систем.
Тестирование базы данных
Взаимодействие веб-приложения с базой данных является очень важным моментом. Проверьте целостность данных и проведите тестирование сайта на наличие ошибок при редактировании, удалении, изменении форм или других действиях, имеющих отношение к базе данных.
Проверьте, все ли запросы к базе данных выполняются правильно, данные извлекаются и обновляются должным образом.
При тестировании функциональности сайтов нужно проверить:
Ссылки
- Внутренние ссылки;
- Внешние ссылки;
- Ссылки на электронную почту;
- Битые ссылки.
Формы
- Валидация полей;
- Сообщения об ошибке при неверном вводе;
- Обязательные и необязательные к заполнению поля.
База данных
Следует проверить целостность базы данных.
2. Тестирование удобства использования (юзабилити сайта)
Тестирование юзабилити - это анализ взаимодействия пользователя и сайта, поиск ошибок и их устранение.
При этом проверяется:
- Легкость обучения;
- Навигация;
- Субъективная удовлетворенность пользователей;
- Общий вид.
Проверка навигации
Под навигацией подразумеваются средства для просмотра страниц пользователем. Это кнопки, блоки. А также то, как посетитель сайта использует ссылки на другие страницы.
Проверка юзабилити:
- Сайт должен быть простым в использовании;
- Инструкции должны быть очень четкими;
- Проверьте, достигают ли предоставленные инструкции поставленной цели;
- Главное меню должно быть доступно на каждой странице;
- Главное меню должно быть построено в логической последовательности.
Проверка контента
Контент должен быть логичным и простым для понимания. Проверьте текст на наличие ошибок. Применение темных цветов раздражает пользователей, не нужно использовать их в теме оформления.
Для контента и фона страницы лучше применять общепринятые стандарты, чтобы цвет шрифта, рамок и т.д. не раздражал пользователей.
Контент должен быть содержательным, ссылки работать надлежащим образом, изображения соответствующего размера. Это основные стандарты, соблюдаемые при веб-разработке. Ваша задача - проверить все в рамках тестирования пользовательского интерфейса.
Другая информация для пользователей
Варианты поиска, карта сайта, справочные материалы и т.д. Проверьте работу всех ссылок в карте сайта. Функция «Поиск по сайту » должна помогать легко находить нужный контент.
3. Тестирование интерфейса
Нужно проверить, правильно ли осуществляется связь с сервером. Следует проверить совместимость сервера с используемым программным обеспечением, аппаратными средствами, сетью и базой данных.
Основные интерфейсы:
- Интерфейсы веб-сервера и приложения.
- Интерфейсы сервера базы данных и сервера приложения.
Если база данных или веб-сервер для какого-либо запроса, исходящего от сервера приложения, возвращает сообщение об ошибке, сервер приложения должен фиксировать его и отображать пользователю.
Проверьте, что происходит, когда пользователь прерывает какое-либо действие. А также, что происходит при повторном подключении к серверу в ходе выполнения какой-либо операции.
4. Проверка совместимости
Нужно проверить:
- Совместимость с браузерами;
- Совместимость с операционными системами;
- Просмотр на мобильных устройствах;
- Параметры печати.
Совместимость с браузерами
Работа некоторых веб-приложений зависит от типа браузера. Сайт должен быть совместим с различной конфигурацией и параметрами разнообразных браузеров.
Верстка сайта должна быть кроссбраузерной. При использовании Java-скриптов и AJAX , обеспечивающего функциональность пользовательского интерфейса, проверки безопасности или валидации создают большую нагрузку на систему.
Проверьте работу веб-приложения в браузерах Internet Explorer , Firefox , Netscape Navigator , AOL , Safari , Opera разных версий.
Совместимость с операционными системами
Некоторые функции веб-приложения могут быть несовместимы с определенными операционными системами. Не во всех из них поддерживаются новые технологии, используемые в веб-разработке. Поэтому проверьте работу приложения в Windows , Unix , MAC , Linux , Solaris и их различных версиях.
Просмотр на мобильных устройствах
Проведите тестирование сайта на мобильных устройствах и проверьте, как просматриваются веб-страницы с помощью мобильных браузеров. Проблемы с совместимостью также могут возникнуть из-за мобильных устройств. Также не стоит забывать о тестировании сайта на разных разрешениях.
Параметры печати
Если вы предусматриваете возможность печати страницы, удостоверьтесь, что шрифты, выравнивание, графика и т. д. отображаются на бумаге должным образом. Страницы должны подходить под размеры, которые устанавливаются в опциях печати.
5. Тестирование производительности сайта
Тестирование производительности сайта или веб-приложения должно включать в себя:
- Нагрузочное тестирование.
- Стрессовое тестирование.
Проверьте производительность приложения на различной скорости интернета.
Нагрузочное тестирование сайта (веб-приложения ) - это тестирование, при котором большое количество пользователей одновременно выполняют запрос к одной и той же странице. Выдерживает ли система пиковые нагрузки?
Стрессовое тестирование - нагрузка системы, выходящая за пределы установленных лимитов. Стрессовое тестирование выполняется с целью достичь сбоя в работе сайта или веб-приложения путем увеличения нагрузки. А также проверить, как система реагирует на стресс, и как она восстанавливается после сбоев. Стрессовой нагрузке подвергают поля для ввода информации, входа и регистрации.
ab тестирование функциональности также включает в себя проверку на ошибки, связанные с оперативной памяти.
Тест производительности можно применять для проверки масштабируемости сайта или оценки продуктивности при использовании стороннего программного обеспечения.
Скорость соединения
Сплит тестирование сайта при использовании различных вариантов интернет-соединения: через модем, ISDN и т.д.
Нагрузка
- Количество пользователей, одновременно посещающих сайт;
- Проверьте работу системы при пиковых нагрузках;
- Пользователь осуществляет доступ к большому количеству данных.
Стрессовая нагрузка
6. Тестирование безопасности
Ниже приведены некоторые наборы для тестирования веб-безопасности:
- Проверка с помощью вставки внутреннего URL в адресную строку браузера без авторизации. Внутренние страницы при этом не должны открываться.
- После авторизации с помощью логина и пароля, а также просмотра внутренних страниц попробуйте изменять URL . Например, вы проверяете какую-то статистику сайта под идентификатором ID= 123 . Попробуйте изменить ID URL на другой ID сайта, который не имеет отношения к авторизованному пользователю. В любом случае доступ этого пользователя к просмотру других показателей должен быть запрещен.
- Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных.
- Каталоги или файлы не должны быть доступны напрямую, если для них не предусмотрена возможность скачивания.
- Проверьте работу капчи для защиты от автоматического входа с помощью программного кода.
- Проверьте, используется ли в целях безопасности SSL . Если да, то должно отображаться сообщение при переходе пользователя с незащищенных HTTP-страниц к защищенным и наоборот.
- Все операции, сообщения об ошибках, нарушения безопасности должны записываться в файл журнала на веб-сервере.
Основной причиной тестирования безопасности сайта является поиск потенциальных уязвимостей и их последующее устранение.
- Сетевое сканирование;
- Сканирование уязвимостей;
- Возможность потенциального взлома паролей;
- Обзор журнала;
- Средства для проверки целостности;
- Обнаружение вирусов.
Моменты, которые следует учитывать при тестировании сайта
Следует обратить внимание на взаимодействие HTML-страниц , интернет-подключение, брандмауэры, приложения, запускаемые на веб-страницах (апплеты, JavaScript , модульные приложения ), а также приложения, работающие на стороне сервера (скрипты CGI , интерфейсы баз данных, генераторы динамических веб-страниц ).
Есть множество типов серверов и браузеров различных версий. Между ними есть небольшие, но значимые различия.
Пример сценариев тестирования сайта
Дополнительные факторы, которые следует учесть при тестировании сайта:
- Какова ожидаемая нагрузка на сервер (например, количество запросов за единицу времени )?
- Какая производительность требуется при различных видах нагрузки (время ответа веб-сервера, время отклика базы данных на запрос )?
- Какие инструменты потребуются для тестирования производительности?
- Кто является целевой аудиторией? Какие браузеры будут использовать пользователи? Какова скорость подключения? Предназначен ли сайт для использования внутри организации или будет доступен в интернете для широкого круга пользователей?
- Какую производительность ожидает получить клиент (насколько быстро должны загружаться страницы, как должны себя вести анимации, апплеты, нагрузка и запуск )?
- Будут ли разрешены простои сервера и техническое обслуживание, а также обновление контента? Если да, в каком количестве?
- Какие средства безопасности требуются (файерволы, шифрование, пароли и т.д. ), и какую работу они будут выполнять? Как их можно проверять?
- Насколько надежным должно быть интернет-соединение? Как оно будет влиять на резервное копирование системы?
- Как будет выполняться управление обновлением контента сайта?
- Требования для технического обслуживания, отслеживания и контроля содержимого веб-страниц, графических элементов, ссылок и т.д.
- Какая спецификация HTML будет соблюдаться? Насколько точно?
- Как будут проверяться и обновляться внутренние и внешние ссылки? Насколько часто?
- Как будет происходить управление и проверка CGI апплетов, сценариев JavaScript , компонентов ActiveX и т.д.?
- Максимальный размер веб-страницы не должен превышать 3-5 экранов, кроме случаев, когда контент сосредоточен на одной теме. Если размер веб-страницы больше, предоставьте внутренние ссылки для навигации по ней.
- Разметка веб-страницы и элементы дизайна должны быть последовательными и логично связанными.
- Отображение веб-страниц должно быть независимо от типа браузера.
- На каждой странице следует указать ссылку для связи.
Перевод статьи “Web Testing Complete Guide (Web Application Testing Tips and Scenarios) ” был подготовлен дружной командой проекта
Тестирование сайта - один из важных жизненных этапов, после которого, предоставляется заказчику готовый проект без ошибок, с хорошей читабельностью, воспринимаемой легкостью, удобством и надежностью. Мы хотели бы рассказать о том какие этапы проходит сайт перед выходом в продакшн.
Тестирование - это отклонение фактического результата от ожидаемого, другими словами - это процесс поиска багов (ошибок).
Основные правила тестирования веб-сайтов - это шаги, которые показывают пользователю, насколько удобен и логичен будет проект, насколько просто и возможно найти ту или иную информацию. Хорошо ли воспринимается человеческому взгляду и правильно ли работает весь функционал данного сайта, который был поставлен по ТЗ или брифу - это основные показатели для тестировщика.
Курсы тестирования
Если вы хотите освоить профессию тестировщика
, советуем записаться на курс тестирования от Lemon.School.
Курс не только даст общее понимание такого понятия, как тестирование, но и научит выявлять баги на всех этапах разработки.
Как тестировать сайт?
Тестирование может происходить самыми разными способами, однако не стоит забывать о самом процессе и стратегии тестирования. От него зависит последовательность ваших действий. На сегодняшний день, специалисты по тестированию веб-сайтов применяют такие виды как:
- Функциональное тестирование
- Тестирования удобства пользования (юзабилити)
- Тестирование производительности
- Тестирование интерфейса пользователя (UI testing)
- Тестирование безопасности.
Рассмотрим более подробно эти виды тестирования:
Функциональное тестирование
Один из важных и незаменимых видов тестирование. Самое главное правило функционального тестирования является правильные расчеты функций. К примеру, возьмем интернет магазин, у которого есть не только скидки на товар, но и множество статусов при покупке, n кол-во товаров. Все эти варианты следует учитывать. Ведь если функционал проекта не работает в определенном браузере, то он не будет работать нигде. Если брать определенный функционал для веб проектов, то в основном проверяется:
- поиск и покупка товара, оформление заказа
- навигация
- формы аутентификация
- добавление, удаление, редактирование товара, заказа и т.д.
Юзабилити тестирование сайта
Тестирование удобства пользования (юзабилити) – это вид тестирования, который делает для сайта удобство и практичность в использовании. Основная цель показать пользователю:
- Понятен ли ваш сайт для окружающих и удобен ли?
- Удобная навигация?
- Какое впечатление создается у пользователя?
- Что может быть лишним или не нужным.
Основная задача тестироания юзабилити сайта - это дизайн того, что пользователь хочет найти и приобрести, что он ищет необходимую информацию и для этого ему ничего не мешает.
Нагрузочное тестирование сайтов
Тестирование производительности - в основном это нагрузочное тестирование. Нагрузочное тестирование сайта проверяется в большинстве случаев автоматом, то есть специальными программами. Это дает шанс проверить, насколько он будет работать под определенной нагрузкой.
Цель этого тестирования, заключается в кол-ве виртуальных пользователей, которые задают n кол-во запросов, в одно время (будь это секунды даже). Тем самым результат дает то, смог ли наш проект выдержать, к примеру, 100 пользователей, которые одновременно покупали товар или авторизовались на сайте, ответ показывает, реально ли выдержать сайт такую нагрузку.
Тестирование пользовательского интерфейса
UI testing - это тестирование графического интерфейса пользователя, которая предполагает проверить сайт на соответствия требованиям к графическому интерфейсу, профессионально ли оно выглядит, выполнено ли оно в едином стиле.
В большинстве случаев, тестирование интерфейса пользователя, осуществляется вместе со следующими видами тестирования(UI):
- Тестирование на соответствие стандартам графических интерфейсов
- Тестирование с различными разрешениями экрана
- Тестирование кроссбраузерности, или совместимости с разными интернет браузерами и их версиями
- Тестирование локализованных версий: точность перевода (мультиязычность, мультивалютность), проверка длины названий элементов интерфейса и т.д
- Тестирование графического интерфейса пользователя на целевых устройствах (смартфоны, кпп, планшеты).
Тестирование сайта на уязвимости
Это ключ к надежности веб-сайтов. Основные правила этого тестирования - это проверка на уязвимость разных видов атак. Если это интернет-магазин, то, скорее всего, следует проверять запросы на Sql инъекцию (запросы к базе данных).
SQL-инъекции - это вредоносный код в запросах базы данных - наиболее опасный вид атак. Если это различные формы общественные (гостевая книга), то проверка на XSS инъекции. Дает возможность внедрить произвольный код, и атаковать компьютер пользователей, просматривающих зараженные страницы.
Вот, пожалуй, основные виды, которые используют для тестирования сайта.
Главная задача тестирования заключается в том, чтобы заказчику, как и пользователю, было предоставлено качество продукта. Для этого перед началом любого сайта следует составить чек-лист для тестирования:
- проверки веб-форм
- проверки правильности данных
- тестирования интерфейса пользователя
- тестирования оплаты
- тестирования версий для печати
- тестирования отчетов.