
Плагин admitad goods. Обзор сервисов и полезных для заработка опций cpa admitad
Стартовая страница в браузере - это та вкладка, страница или сайт в сети интернет, которая открывается первой при открытии вашего браузера при каждом его запуске, либо при нажатии клавиши «Домой» .
У вас появилось желание или необходимость работать именно с поисковиком Яндекса? Стартовая страница, с установкой которой справится пользователь совершенно любого уровня, будет всегда открываться первой при загрузке программы браузера.
Чтобы этого добиться, можно воспользоваться одним из приведенных ниже способов. Установить и закрепить Яндекс в роли стартовой довольно легко и в этой статье мы детально рассмотрим варианты, как это сделать.
Все зависит от того, каким браузером вы пользуетесь, ведь приложения и алгоритмы настроек у каждой программы разные. Только вот интересно, почему в самом Браузере Яндекса стартовой страницы вообще нет?
Самый универсальный и простой способ: набрать в адресной строке вашего браузера «www.ya.ru» и дождаться загрузки веб ресурса. В верхнем левом углу можно увидеть надпись «Сделать стартовой».
Нажимаем на нее и все готово. С этого момента вы начинаете свою работу с сайтом «www.yandex.ru » или же, говоря проще, с поисковиком Яндекса.
Установка с помощью бесплатной утилиты
Читай также: Яндекс Почта - Полнейшая инструкция по регистрации и настройке (2017)

Сам Яндекс снабжает нас удобным и комфортным способом настраивать начальные страницы в браузерах с помощью специально созданных для этого автоматических утилит.
Когда загрузка закончится, следует установить менеджер браузеров на ваш компьютер или ноутбук , и эта умная утилита сможет сама следить за изменением домашней страницы, даже вопреки действиям различных вредоносных программ.
Менеджер сможет спасти от таких неприятных сюрпризов как Webalta и просчитать так, чтобы в роли старта в вашем браузере всегда оставался только Яндекс. Но не всегда менеджер может обойти все препятствия. Об этом далее в статье.
Самые основные используемые браузеры на сегодняшний день:
Если вы являетесь сторонником классического браузера по умолчанию Internet Explorer, то настроить стартовой страницей Яндекс вам способствует следующий алгоритм.
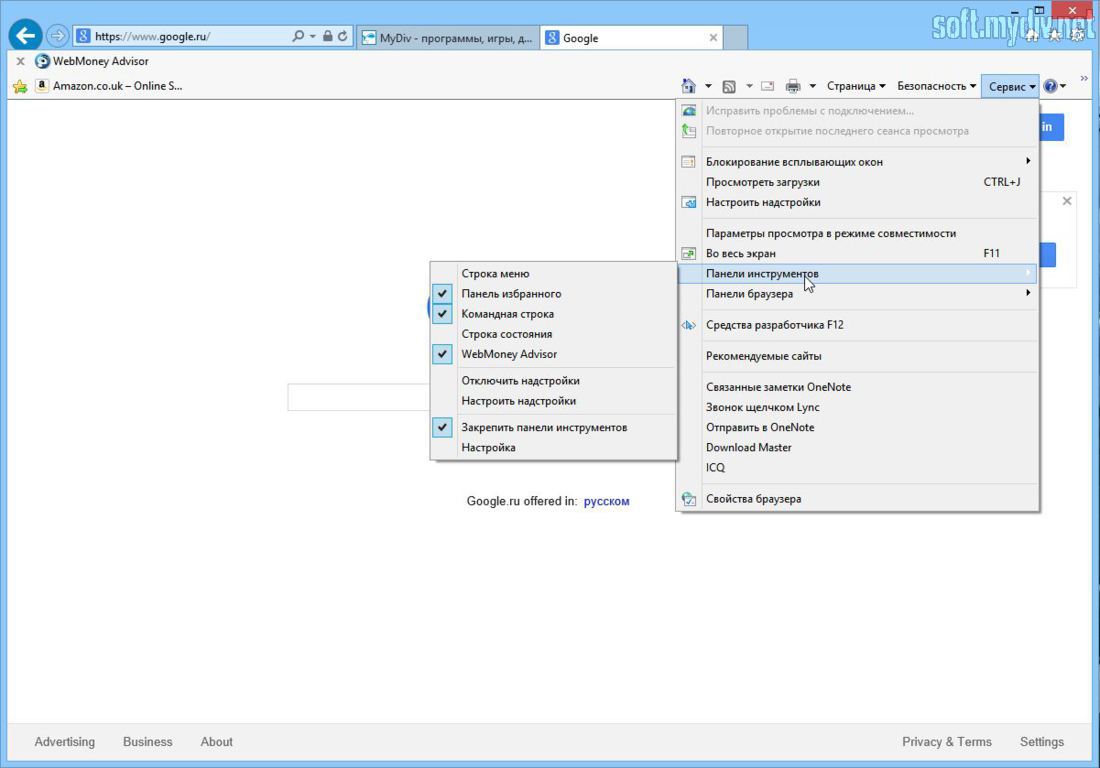
Открываем Internet Explorer и кликаем значок «Настройки»
 в верхнем правом углу, который вызывает окошко «Сервис»
.
в верхнем правом углу, который вызывает окошко «Сервис»
.
Можно так же вызвать данное меню одновременным нажатием сочетания горячих клавиш Alt +X .
В выпадающем меню выбираем «Свойства браузера» , или еще он может называться «Свойство обозревателя» . Далее открываем вкладку «Общие» .

В таких операционных системах как Windows 8 и Windows 8.1 Internet Explorer является встроенной программой.
Но установка осуществляется тем же способом, как и других версиях этого браузера на протяжении вот уже почти 20 лет.
Чтобы сделать Яндекс стартовой страницей в Internet Explorer 10 и Internet Explorer 11 следует выполнить следующие этапы:
- В верхнем правом углу нажимаем «Настройки» и выбираем «Свойства браузера» .
- Вписываем в поле ссылки на адреса домашних страниц. Если кроме Яндекса необходимы и другие ссылки, то здесь же вводим и на них адреса. В каждой строке должен быть лишь один адрес. выбираем «Начинать с домашней страницы» .
- Подтверждаем действия нажатием на кнопку «ОК» .
После выполнения всех этапов наш Internet Explorer при загрузке будет выдавать Яндекс первой страницей.

Установка в Microsoft Edge
Читай также: Яндекс дзен: Что это и как им пользоваться? +[Плюсы и минусы]
Для поклонников Microsoft Edge существует следующий алгоритм. Для открытия параметров в Microsoft Edge, нажимаем на значок 
Внизу страницы будет отображаться функция «Посмотреть дополнительные параметры» и включаем дополнение «Отображать кнопку домашней страницы» .
Необходимый нам адрес «https://www.yandex.ru» вводим в текстовое поле так же, как и в случае с Internet Explorer.
Закрепляем наши действия нажатием кнопки «Сохранить» . При перезагрузке браузера Яндекс станет нововведенной домашней страницей.


Установка в Google Chrome
Google Chrome - наиболее популярный браузер по независимым опросам в сети интернет, предлагает нам следующий способ. В браузере ищем значок «Настройки»  и открываем его.
и открываем его.
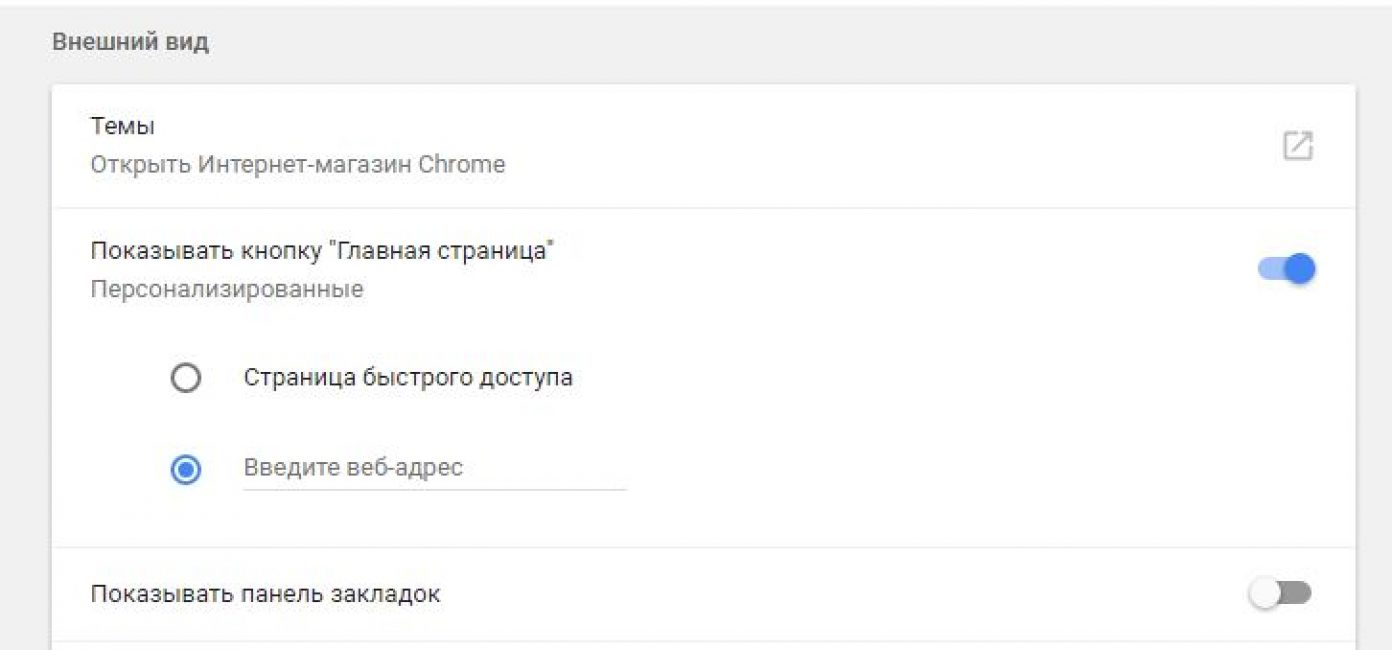
Находим кнопку «Внешний вид» . Включаем дополнение «Показывать кнопку «Главная страница» .
В строке с запросом «Введите веб-адрес» вписываем нужную ссылку: «https://www.yandex.ru/». На этом настройка окончена, ведь все действия пользователя сразу синхронизируются с вашим профилем в браузере.

После завершения всех манипуляций при перезагрузке Google Chrome, Яндекс будет отображаться при нажатии кнопки «Домой» (изображение домика).
А если же вы хотите, чтоб Яндекс подгружался совершенно автоматически, то стоит использовать другой вариант установки. Для изменения потребуется:
1 В меню Google Chrome в верхнем правом углу вызываем команду «Настройки» .
2 Ищем пункт «Начальная группа» , где ставим галочку (если она не стоит) «Следующие страницы» .
4 Если вы поклонник Яндекса, то тут можно настроить его поисковой системой «по умолчанию». В разделе «Поиск» указываем поисковую систему Яндекс.
5 Закрываем настройки. Подтверждать свои действия нажатием кнопки «Ок» не нужно, в этом браузере все синхронизируется мгновенно.
Если вы настроили браузер так, как описывалось выше, то когда вы будете включать Google Chrome, то установленные в начальной группе страницы (в нашем случае – Яндекс) будут открываться всегда.«Настройки» - «Основные» .
Там ищем строку «При запуске Firefox» и настраиваем значение «Показывать домашнюю страницу» . Соответственно, в строке «Домашняя страница» вписываем ссылку «https://www.yandex.ru/».

Как и в Google Chrome, в Mozilla Firefox переход на домашнюю страницу осуществляется сочетанием горячих клавиш Alt + Home .
Установка в Opera
Сторонники браузера Opera могут использовать следующий метод: сочитанием горячих клавиш Alt +P вызвать меню.
Переключиться на «Браузер» в раздел «При запуске» . Далее кликаем на ссылку «Задать страницы» и в поле «Добавить новую страницу» вписываем путь «https://www.yandex.ru/».
После всех операций, подтверждаем действия нажатием кнопки «Ок» и устанавливаем переключатель в положение «Открыть начальную страницу» .


Вот и все необходимые действия для того, чтобы добиться нашей цели – сделать Яндекс Поиск домашней страницей в браузере Opera.
После выполнения всех инструкций, браузер при запуске будет автоматически открывать поисковик.
(Последнее обновление: 24.11.2018)
Здравствуйте, люди добрые! Сегодня друзья, я решил на все свои блоги и сайты установить Яндекс Поиск для сайта , вернее, почти на все (на этот блог установлю поиск от Google), а за одно расскажу вам, как это сделать. Здесь, может возникнуть закономерный вопрос - а чем меня не устраивает стандартный вордпрессовский поиск или почему именно поиск по сайту от Яндекс , а не от Google.
Отвечаю по порядку. В пример возьму свой .
Стандартный поиск установленный на сайте, в этом я убедился окончательно по своему кулинарному сайту, выдаёт искомый результат, если только читатель ввёл точное ключевое слово заголовка сообщения, а ведь обыкновенный пользователь не знаком, что такое ключевое слово. И он вводит, например слово во множественном числе или любое другое которого нет в заголовке статьи и результат будет отрицательный - такой информации не существует, попробуйте поискать ещё. Хотя такие статьи (рецепты) есть на сайте и не одна. После такого ответа посетитель пойдёт искать нужную информацию по просторам интернета, а оно нам нужно, нет конечно.
Поведенческие факторы будут отрицательные. Вот поэтому нам нужно иметь точный поиск по сайту, который выдаёт качественные результаты поиска и ваш читатель найдёт на блоге то, зачем пришёл, а это может обеспечить только поиск от Яндекса или Google . А для сайта кулинарии точный поиск особенно важен, там же рецептов тысячи и тысячи. Вот, как то так, надеюсь вам понятно.
Установив на свой веб - ресурс Яндекс Поиск для сайта , ваши посетители 100% найдут нужную им информацию (если она есть у вас, конечно). Это всё равно, что поиск по интернету, только в качестве всемирной паутины будет выступать ваш сайт. Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.
 Яндекс.Поиск для сайта исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры
Яндекс.Поиск для сайта исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Как говорится, Яндекс - . Если я вас убедил, тогда вперёд, предоставим вашим читателям найти на вашем сайте нужную для них информацию.
Какой поиск по сайту выбрать от Google или от Yandex
Это зависит на мой взгляд, как относятся к вашему проекту данные поисковые роботы. Любят или не любят ваш блог, сколько ваших статей проиндексировано каждой из поисковых систем и сколько у них записей находятся в выдаче. Я, например руководствовался этим, посмотрел в для своего сайта "Я Поваренок" с каких поисковых систем больше всего заходов, источники трафика:
 Я Поварёнок – источники трафика: поисковые системы
Я Поварёнок – источники трафика: поисковые системы Как видно из диаграммы больше заходов на сайт из Яндекс, вот поэтому нужно устанавливать поиск от этой поисковой системы, а если бы было наоборот то, от могущественного Google. Если 50 на 50, тогда выбор за вами, кому вы больше доверяете. А теперь перейдём к небольшой инструкции по установке поиск по сайту через Яндекс.
Как установить Яндекс.Поиск для сайта на сайт WordPress
Сделать это можно очень легко (ресурс обязательно должен быть добавлен в Яндекс. Вебмастер), зайдите на сервис и нажмите большую кнопку "Установить поиск":
 Установить поиск Яндекс
Установить поиск Яндекс Затем, нужно заполнить технические детали поиска. В первое поле вводим любое название, которое будет видно только вам и вы не запутались, например, если у вас будет несколько установленных таких форм поиска на различные сайты. А во второе поле пишем название поиска для стандарта Opensearch:
 Поиск по сайту - область поиска
Поиск по сайту - область поиска  Добавить сайты для поиска по сайту
Добавить сайты для поиска по сайту Откроется окошко где вы можете добавить сайты (до 200 адресов) по которым будет осуществляться поиск нужной информации:
 Добавить сайты в поиск по сайту
Добавить сайты в поиск по сайту Если например, у вас пару сайтов с одинаковой темой, то можно указать и их, Яндекс будет выдавать результат с двух сайтов. Если вы хотите получать сообщения об изменении статуса поиска, укажите адрес электронной почты для обратной связи и нажмите Далее, к шагу два. На следующей странице будем выбирать форму для поиска по сайту Яндекс:
 Форма поиска Яндекс - поиск для сайта
Форма поиска Яндекс - поиск для сайта Настраивайте так как вам нужно: Тип формы: форма со стрелкой или прямоугольная форма; форма без фона; настроить цвет под свой дизайн блога; показывать в поле запроса логотип Яндекса или свой текст; параметры шрифта в поле запроса и тут же есть предпросмотр формы поиска. Я всё таки оставил форму с узнаваемым дизайном Яндекса, больше доверия будет, только со своим текстом.
После всех настроек, нажимаете Далее к шагу 3. Здесь, вы можете выбрать место для отображения результатов поиска, оформить эту страницу под дизайн своего сайта, а также настроить дополнительные параметры. Советую выбрать - показывать результаты на моей странице , зачем нам отправлять читателя ещё куда то, пусть смотрит результаты на нашем сайте. Для этого, вам нужно создать новую страницу на блоге, с любым названием, например "Результаты по вашему запросу" или "Результаты поиска", вообщем, как захотите и заодно посмотрите в адресную строку браузера, чтобы узнать номер ID страницы. В дальнейшем он нам будет нужен:
 ID страницы результатов выдачи
ID страницы результатов выдачи Опубликуйте новую страницу и потом (можно сразу или после) её нужно удалить из меню сайта (если у вас настроено автоматически добавлять страницы в меню):
 Удалить страницу из меню
Удалить страницу из меню Следующий шаг, укажите URL страницы для результатов выдачи и сразу вы можете оформить эту страницу под дизайн своего сайта, а также настроить дополнительные параметры:

И как обычно, есть предварительный просмотр ваших настроек страницы выдачи. Далее, нажимаете кнопку перейти к шагу 4, где вы можете испытать поиск по сайту. Введите запрос в поле поиска и посмотрите, как Яндекс ищет по вашему сайту. Это можно пропустить или проверьте, на ваше усмотрение. На последнем шаге 5 вам будут предоставлены два кода, один код формы поиска и второй для страницы результатов.
Начнём сначала с кода результатов поиска. Поставьте галочку "Добавить CSS к коду результатов", для того, чтобы не ковыряться в нашем шаблоне, то есть, не вставлять стили отдельно в шаблон блога, а сразу вставим вместе HTML и CSS на созданную станицу:
 Яндекс.Поиск для сайта - Код для вставки на сайт
Яндекс.Поиск для сайта - Код для вставки на сайт Копируйте код результатов поиска, переходите на новою созданную страницу, где будут появляться результаты и в режиме "Текст" вставляете код и затем публикуете страничку. Копируете затем код формы и вставляете его в текстовый виджет. Вот, как должно у нас получится. Размер формы подстраивается под ширину сайдбара:
 Поиск по сайту от Яндекс
Поиск по сайту от Яндекс Можете проверить результат, вводите слово и опля, результат открывается на вашем сайте. Яндекс находит нужное слово не только в заголовке, но и в самом тексте записи:
 Результаты поиска по сайту Я Поваренок
Результаты поиска по сайту Я Поваренок А дальше друзья, нам нужно эту станицу исключить из XML - Sitemap (XML - карты сайта для поисковиков) и из карты сайта для посетителей (Dagon Design Sitemap Generator). Так вот, для этого, зайдите в настройки карты сайта и вставьте ID страницы (помните я вас просил записать ид страницы при её создание) в исключения:
 Исключить страницу из XML - Sitemap
Исключить страницу из XML - Sitemap И таким же методом исключите страницу с результатами в DDSitemapGen:
 Исключить страницу с результатами выдачи в DDSitemapGen
Исключить страницу с результатами выдачи в DDSitemapGen Вот, пожалуй и всё. С установкой разобрались. Обратите внимание, что вы можете повысить приоритет индексирования страниц вашего сайта с помощью плагина Яндекс.ПДС Пингер / Yandex Site search pinger для CMS WordPress , которые могут отсылать запросы на индексацию автоматически. Дополнение, установленное в CMS, отслеживает изменения на сайте и генерирует запросы на индексацию при создании или изменении статьи. Это нужно, чтобы в поиске по сайту сразу находилась новая запись, то есть, плагин оповещает сервис Яндекс.Поиск для сайта о новых и измененных документах.
Друзья, я не буду рассказывать, как устанавливать данный модуль, так как это делается стандартно, да и у Яндекс есть инструкции по работе с Яндекс.ПДС. Нажмите на той же странице, где мы создавали поиск для сайта "Плагины для CMS" или сразу через поиск по плагинам из админпанели.
На этом позвольте, дамы и господа, с вами попрощаться. Думаю и надеюсь, что сегодняшний пост был полезен для вас. Всего хорошего и до новых встреч. Пока, пока.
Привет, дорогие читатели блога сайт. Сегодня я расскажу вам о том, как установить и настроить на своем ресурсе Яндекс поиск по сайту, а также, какую пользу несет в себе эта функция.
В последнее время я добавил к своему блогу очень много разных фишек и настроек и это одна из них. Стараюсь максимально оптимизировать его как для продвижения в поисковиках, так и для удобства посетителей. Впрочем, вследствие новых алгоритмов , первое тесно связано со вторым. Если блог нравится людям, то они правильно себя ведут – читают больше страниц и проводят много времени, что в свою очередь дает сигнал поисковым системам – двигать сайт в ТОП. И связка поисковика с блогом приносит свою пользу.
В отличие от общего поиска к которому мы привыкли на странице yandex.ru, Яндекс поиск по сайту работает не со всеми ресурсами интернета, а только с вашим конкретным доменом – ищет для пользователей ответы на запросы в рамках только ваших страниц.
В статье я описал все шаги в подробностях, а краткую инструкцию вы можете посмотреть в этом видео ролике от самих разработчиков:
Зачем нужен поиск по сайту от Яндекс?
Вполне резонный вопрос, который вы можете задать. К чему заморачиваться и лепить какие-то лишние коды, когда многие движки сайтов, включая WordPress, имеют встроенный поисковый модуль. В шаблоны поисковое окно встроено по умолчанию, а там где его нет, легко поставить соответствующий из стандартного набора.
И это действительно так, если вы используете для своего ресурса CMS WordPress, то там имеется функция поиска. Но у неё есть несколько существенных недостатков, которые и побудили меня отказаться от стандарта в пользу поиска от Яндекс.
1. Принцип ранжирования страниц
Установка Яндекс поиска на сайт
Сам процесс установки не сложен, он не требуется изменений в шаблонах или конфигурационных файлах вашего сайта. Все что нужно – это внимательно пройти по нескольким шагам настройки и, потом, скопировать и вставить два готовых кода. Короче говоря, по инструкции это смогла бы сделать даже моя бабушка, а вы уж точно сумеете.
Начинается процедура со страницы site.yandex.ru . Честно говоря, дальше многие из вас в состоянии самостоятельно все сделать, так как Яндекс довольно подробно описывает каждый шаг.
Итак, перейдите по указанному адресу, там вас ждет большая желтая кнопка, которая так и называется – Установить поиск. С ее нажатия начнется наша настройка.
1. Название формы и область поиска
Первым делом нам с вами понадобится указать название нашей поисковой формы. Для этого есть две графы.
Одна из них (верхняя) нужна только вам, для того, чтобы не запутаться в разных кодах, если у вас будет много форм. Пишите тут что угодно, лишь бы вам было понятно.
А второе название будут видеть все посетители вашего ресурса. Не знаю, есть ли смысл там что-то выдумывать.. Можете покреативить, только слишком не усердствуйте, все-таки люди должны понимать, какие функции эта штука выполняет.
 На этой же странице вы можете изменить уровень защиты от страниц для взрослых, называется Семейный фильтр. Если у вас сайт посвящен таким тематикам или на нем есть соответствующие страницы, то вам может пригодиться эта функция. Для большинства людей умеренный поиск, стоящий по умолчанию, менять не стоит.
На этой же странице вы можете изменить уровень защиты от страниц для взрослых, называется Семейный фильтр. Если у вас сайт посвящен таким тематикам или на нем есть соответствующие страницы, то вам может пригодиться эта функция. Для большинства людей умеренный поиск, стоящий по умолчанию, менять не стоит.
В начале статьи я уже писал, что Яндекс поиск можно настроить таким образом, что он будет искать не только на страницах вашего домена, но и некоторых других, также можно подключить к поисковой форме категории из Яндекс Каталога (ЯК).
Делается это с помощью двух кнопок:
Добавить сайты и исключения и Добавить категории Яндекс каталога. Нажимаете на первую кнопку и вписываете во всплывшем окне адрес вашего домена. После того как кликните на «добавить», ваш домен будет находиться в списке.
Аналогичным образом вписываете страницы или разделы сайта, которые вы хотите исключить из выдачи. Если вы добавили в форму поиска рубрики из ЯК, то вы можете удалить из результатов некоторые ресурсы – точно также впишите их адреса в окошко.
Обратите внимание на переключатель, находящийся рядом с адресом добавленного сайта. Он отвечает за поиск по поддоменам. По умолчанию он имеет зеленый цвет и означает, что форма будет искать информацию на всех поддоменах, если хотите его отключить, просто передвиньте его.
Важно знать, что в поисковую форму вы можете добавлять только те сайты, права на которые подтверждены в вашей панели Яндекс Вебмастерс. Так что, если вы еще не добавили туда свои ресурсы, самое время это исправить.
2. Создание дизайна поисковой формы
На шаге 2 вас ждет оформление формы, в которую можно будет ввести запрос. Все что есть в этом шаге понятно без лишнего объяснения.
Сначала вы указываете, что из себя будет представлять форма (Тип формы). Там есть 3 варианта:
- форма без фона, представляет собой просто поле для ввода текста и кнопку поиска,
- форма со стрелкой, соответственно, добавляет к полю для ввода окантовку в виде стрелки,
- прямоугольная форма, тоже добавляет окантовку, но уже без стрелки, обычный прямоугольник.
После выбора типа формы вы можете подобрать любые цвета для всех ее элементов, указать какой текст будет виден пользователям по умолчанию (до того как они ввели свой запрос в форму). А внизу работает предпросмотр формы, так что вы сразу будете видеть результат ваших настроек.
На этом настройка поисковой формы заканчивается, и мы переходим к настройке результатов выдачи.
3. Настройка выдачи результатов поиска
Самое главное, что вам нужно решить – это где показывать результаты. Существует два варианта – на сайте поисковой системы или на специальной страницы вашего собственного ресурса. Тут вы можете выбирать то, что вам ближе, оба способа вполне рабочие.
Результаты поиска на вашем сайте
Я сторонник того, чтобы посетитель не уходил с моего блога, поэтому, выбрал показ результатов на моей странице.
Для того, чтобы сделать также как у меня, вам потребуется создать на вашем сайте статичную страницу для поиска . Сначала пустую, потом, на последнем шаге, вы добавите на нее код для вывода результатов. Если используете WordPress, то для создания страницы заходите в панель администратора и во вкладке страницы делаете добавить новую. Адрес созданной страницы вписываете в окно на сайте.
На этом шаге есть еще несколько вкладок. Щелкая по ним, вы будете попадать на дополнительные настройки страницы результатов. почти все они отвечают за дизайн дизайна.
В основных настройках страницы вы выбираете цвет фона и шрифт. У меня фон на страницах белый, поэтому я все оставил без изменений.
Во вкладке результаты поиска вы указываете количество результатов, которое будет отображаться в выдаче одновременно, по умолчанию стоит 10. Там же вы можете сделать более тонкие настройки шрифтов – цвета и размеры заголовков, текста и ссылок.
В сортировке результатов можно изменить стандартный вывод записей по релевантности на ранжирование по дате публикации статьи (на мой взгляд, это нерационально).
Под всеми вкладками, также как и на предыдущем шаге находится предпросмотр результатов, так что сразу будет видно, что у вас получается.
Результаты поиска на сайте Яндекс
Обратите внимание, я пропустил 2 элемента – это Логотип и заголовок и Нижний колонтитул . Эти пункты не доступны для редактирования, если вы настраиваете выдачу результатов на странице вашего сайта. Их можно корректировать только тогда, когда вы указываете Показывать результаты на Яндексе.
Эти элементы позволяют сделать уникальной страничку выдачи поиска, несмотря на то, что она будет находиться не на вашем сайте, а на сайте поисковой системы.
Логотип и заголовок настраивают ее верхнюю часть. Там вы пишете название страницы поиска и ссылку. Можно написать что-то типа Поиск по сайту «Название сайта» , а в качестве ссылки поставить ссылку на главную страницу.
Также вы можете добавить в верхнюю часть страницы картинку, которая будет служить логотипом, эта опция необязательна.
Нижний колонтитул позволяет добавить любой текст под выдачей результатов.
4. Проверка работы Яндекс поиска
Ничего настраивать на этом шаге не требуется. Все что от вас требуется, протестировать работу поиска. Введите несколько запросов, которые, как вы думаете, могут заинтересовать ваших читателей и посмотрите, что из этого получается. Если все в порядке, то просто переходите к следующему шагу.
Плагин написан с использованием ООП, практически везде код, формирующий вёрстку (далее — просмотры), отделён от остального кода (далее, условно, будем называть «программная часть»).
Системные требования
PHP 5.4+, WordPress 4.4+, curl
Установка плагина
Настройки плагина CPASoftGoods
1) Добавление домена для работы с плагином
Домен, на который будет установлен плагин CPASoftGoods необходимо добавить в личном кабинете https://www.cpamart.ru/cpafeed/?cpasoftgoods
2) Качаем и устанавливаем плагин, активируем

3) Идем в настройки плагина, меняем данные на свои и сохраняем

4) Идем в раздел «Настройки постоянных ссылок» и нажимаем кнопку «Сохранить изменения»
Раздел находится по адресу /wp-admin/options-permalink.php
Настройка плагина завершена.
- Статистика ваших кликов, продаж https://www.cpamart.ru/cpafeed/?stata-wp
- Добавление домена для работы с плагином https://www.cpamart.ru/cpafeed/?cpasoftgoods
тут видео про настройки

1. Префикс для товаров в URL
domain.ru/cpasoft_goods/название_товара/
cpasoft_goods — идентификатор, после которого будет идентификатор товара
2. Префикс для категорий в URL
domain.ru/cpasoft_category/название_категории/
cpasoft_category — идентификатор, после которого будет идентификатор вашей категории
Запрещено использовать следующие названия у префиксов категорий и товаров
Эти названия зарезервированы для WordPress. Их все WordPress использует в своих целях.
attachment, attachment_id, author, author_name, calendar, cat, category, category__and, category__in, category__not_in, category_name, comments_per_page, comments_popup, customize_messenger_channel, customized, cpage, day, debug, error, exact, feed, fields, hour, link_category, m, minute, monthnum, more, name, nav_menu, nonce, nopaging, offset, order, orderby, p, page, page_id, paged, pagename, pb, perm, post, post__in, post__not_in, post_format, post_mime_type, post_status, post_tag, post_type, posts, posts_per_archive_page, posts_per_page, preview, robots, s, search, second, sentence, showposts, static, subpost, subpost_id, tag, tag__and, tag__in, tag__not_in, tag_id, tag_slug__and, tag_slug__in, taxonomy, tb, term, theme, type, w, withcomments, withoutcomments, year,
3. Префикс для тегов в URL
domain.ru/cpasoft_tags/название_тега/
cpasoft_tags — идентификатор, после которого будет идентификатор тега
4. Префикс для офферов в URL
domain.ru/cpasoft_offers/название_тега/
cpasoft_offers — идентификатор, после которого будет идентификатор оффера
5. Товары, удалённые оффером, при обновлении
Выберите вариант что делать плагину, если оффер удалил ранее загруженны товары
Удалять — удаленные оффером товары удалятся из витрины
Скрывать — удаленные оффером товары останутся в витрине, но не будут отображаться на сайте. По адресу скрытого товара будет код ответа сервера 404 (Особенность WordPress)
Ничего не делать — удаленные оффером товары останутся в витрине
6. Осуществлять поиск
Выберите какой поиск приоритетнее на вашем проекте. Сделать одновременный поиск по постам и товарам невозможно (Особенность WordPress).
Внимание! После смены префикса товаров и/или категорий вам необходимо перейти на страницу настройки постоянных ссылок и нажать кнопку «Сохранить изменения», иначе новые ссылки не будут открываться. Просто нажать на кнопку.

7. Настройки валют
Настройка «Валюта» Она позволяет настроить конвертацию цен товаров в нужную валюту.
- - Товары в долларах конвертируются в рубли или евро
- - Товары в рублях не конвертируются
Если вы хотите указывать стоимость товара на сайте в рублях, то укажите в настройках RUB.
Все товары, которы приходят в USD или EUR будут конвертироваться по курсу https://finance.yahoo.com/
У ранее загруженные товаров цена изменится на RUB после обновления товаров на странице плагина «Обновление товаров»
Внимание! У Aliexpress свой внутрненний курс, поэтому цены будут отличаться
Основные файлы плагина
| cpasoft-goods.php |
Основной файл плагина. Подключает все остальные файлы, необходимые для работы плагина. Также регистрирует скрипты и стили, нужные для плагина, содержит функции инсталяции и удаления плагина, а также отображение и работа со страницей настроек |
|
Класс для более удобной работы c CURL, используется при соединении с сервером обработанных товаров сервером и cpasoft |
|
|
Базовый класс, содержащий общий функционал для соединения со сторонними серверами |
|
|
CpasoftConnector.php |
|
|
OfferProxyConnector.php |
Класс, отвечающий за соединение с сервером обработанных товаров |
|
GoodsDispatcher.php |
В данном файле сосредоточены все функции для работы с товарами на уровне базы данных (регистрация новых типов постов и таксономий, формирование запросов, получение и обновление специфических для товаров полей и т.п.). |
|
GoodsAttributesManager.php |
Класс для работы с расширенными атрибутами товаров |
|
Класс расширяет стандартное окно редактирования постов, дополняя информацией о товарах, а также добавляет фильтры по категориям и т.п. к стандартным фильтрам списка постов WordPress |
|
|
GoodsImporter.php |
Отвечает за импорт товаров, на всех этапах, кроме непосредственной записи в базу (для этого управление передаётся в GoodsDispatcher.php) |
|
GoodsSelector.php |
Отвечает за вставку шорткодов в редакторе (кнопка соответствующая) |
|
GoodsUpdater.php |
Класс, отвечающий за обновление товаров |
|
PluginOptions.php |
Работа с настройками плагина на уровне WordPress API. Таже содержит настройки по умолчанию |
|
ShortcodesProcessor.php |
Обеспечивает работу шорткода |
|
Скрипт для обновления товаров, указываемый в кроне |
Ошибки и их решения
Не грузятся изображения товаров. PHP Warning: file_get_contents():
Ошибка встречаетя на VPS/VDS, проверьте логи ошибок, есть ли есть
PHP Warning: file_get_contents(): https:// wrapper is disabled in the server configuration by allow_url_fopen=0 in /home/login/..
,
то установите allow_url_fopen=1
или обратитесь за поддержкой к хостинг-провайдеру
Не могу обновить плагин из админки WordPress
Плагин занимает ~10 мб. в архиве. Импорт такого файла может потребовать достаточных ресурсов и если у вас не получается обновить плагин, то проблема скорее всего кроется в настройке PHP
Способ №1. Попробуйте обновить плагин CPASoftGoods не со всеми плагина сразу, а только его, одного.
Способ №2. Возможно, во время обновления плагина, на хостинге, происходит timeout.
Попробуйте в файле.htaccess (в корне сайта) вставить строчку
php_value max_execution_time 100
.htaccess в корне сайта

Вставка php_value max_execution_time 100

Если плагин не обновиться и после этого, то необходимо написать в поддержку хостинга и уточнить блокируют ли они директиву php_value max_execution_time в.htaccess, если да, то необходимо попросить снять блокировку и увеличить время загрузки файлов.
Не работает стандартный поиск по сайту WP. Ищет только среди загруженных товаров
В настройках плагина выберите тот вариант поиска что вам нужен и сохраните изменения

Parse error: syntax error, unexpected T_FUNCTION in .../public_html/wp-content/plugins/cpasoft-goods/cpasoft-goods.php on line
При активации плагина выдает ошибку
Fatal error: Invalid opcode 153/1/8. in /wp-content/plugins/cpasoft-goods/widgets/widgets_all.php
В карточке предложения
Fatal error: Call to undefined function mb_strpos() in /home/login/public_html/shop/wp-content/plugins/cpasoft-goods/GoodsAttributesManager.php on line 150
В надстройках PHP нужно включить расширение mbstring. Обратитесь к Вашему хостеру, они помогут исправить ошибку
curlErrorMessage => Protocol "https" not supported or disabled in libcurl
Сервер API адмитада работает по протоколу https. У Вас, в настройках curl на сервере этот протокол не включен. Protocols dict, file, ftp, gopher, http, imap, ldap, pop3, rtsp, smtp, telnet, tftp. В результате возникает ошибка curlErrorMessage => Protocol "https" not supported or disabled in libcurl. Обратитесь к хостеру, они помогут исправить.
Fatal error: Call to undefined function get_the_post_thumbnail_url()
Виджеты программная часть
Виджеты, которые не зависят от темы
Убираем лишние атрибуты/свойства товаров из виджета
Есть задача: убрать атрибуты/свойства товаров из виджетов
тут видео
1. В стандартной теме плагина
В файле /wp-content/plugins/cpasoft-goods/themes/cpasoft2/cpasoft_widgets/__catAttr.php , где cpasoft2 - используемая тема
После строчки $attr): ?> вставьте
if ($attr->name == "category")
continue;
Elseif($attr->name == "subcategory")
continue;
Elseif($attr->name == "Other attribute")
continue;
?>

в дочернюю тему
2. В не стандартной теме плагина
Создайте папку cpasoft_widgets в корне вашей темы

В эту папку скопируйте файл /wp-content/plugins/cpasoft-goods/views/widgets/__catAttr.php
После строчки $attr): ?> вставьте
if ($attr->name == "category")
continue;
Elseif($attr->name == "subcategory")
continue;
Elseif($attr->name == "Other attribute")
continue;
?>

Таким образом перечисляете те атрибуты, которые хотите не показывать в виджете
Альтернативная вёрстка виджетов
Вёрстка виджетов плагина (категории товаров и фильтры) может быть изменена. Перед тем, как начать использовать вёрстку по умолчанию, плагин проверяет, есть ли в папке текущей темы папка cpasoft_widgets, и если она есть, и там есть нужный файл, будет использована вёрстка из этого файла, а не стандартная. Поэтому, если вас не устраивает стандартная вёрстка виджетов, вы можете скопировать файлы из папки wp-content/plugins/cpasoft-goods/views/widgets в папку cpasoft_widgets своей темы и поменять вёрстку. Но соблюдайте следующие правила, чтоб виджеты остались работоспособными:
- AJAX-фильтраяция срабатывает по событию change у элементов.adm-product-filter input
Не убирайте и не переименовывайте использованные внутри виджетов
Фильтры по производителям, по магазинам, по атрибутам категорий требую рассчитаны именно на принцип работы чекбоксов, не заменяйте их на input другого типа. Если вы хотите разукрашенные чекбоксы, вы можете сделать с display: none;
В любом случае, серьезная модификация вёрскти виджетов может потребовать глубоких знаний css, html, или даже частичного/полного переписывания js-кода фильтров. К примеру, небольшая доработка потребовалась и нам в теме admtad1.
"Похожие товары" - это функционал, выводящий в карточке товара другие товары одной категории.

Если вы используете свою тему и нужно вывести товары
Если вы НЕ создаете отдельные файлы (single-cpasoft_goods.php, archive-cpasoft_goods.php и пр.) для вывода карточки и списка товаров, то необходимо в файлах вашей темы использовать конструкцию
post_type === "cpasoft_goods"): ?>
тут свойство товара
Вывод парнерской ссылки
post_type === "cpasoft_goods"): ?>
ID); ?>" target="_blank">Перейти на товар
Вывод цены и валюты у не стандартной темы плагина
post_type === "cpasoft_goods"): ?>
price, ",", " "); ?>
currencyId; ?>
| Карточка товара |
Необходимо создать файл single-cpasoft_goods.php в корне вашей темы /wp-content/plugins/cpasoft-goods/themes/cpasoft2/single-cpasoft_goods.php |
| Категории товаров |
Необходимо создать два файла taxonomy-cpasoft_category.php и goods-list.php в корне вашей темы Взять файл можно из наших дефолтных тем и оформить для своей темы /wp-content/plugins/cpasoft-goods/themes/cpasoft2/taxonomy-cpasoft_category.php |
| Результаты работы фильтров | Необходимо создать файл archive-cpasoft_goods.php в корне вашей темы |
Результаты работы поиска | Необходимо создать файл search.php в корне вашей темы Взять файл можно из наших дефолтных тем, так же как и примером выше |
Данные поля добавляются плагином к стандартным полям поста, если были запрошены товары или категории товаров (cpasoft_goods или cpasoft_category), а также при поиске.
Также поля будут автоматически добавлены и при прямом использовании класса WP_Query для указанных типов постов и таксономий (cpasoft_goods, cpasoft_category соответственно). Итак, какие поля становятся доступными дополнительно
Реально вы можете найти в переменной $post ещё некоторые поля, но они имеют служебное значение для плагина.
Немного сложнее работать с такими атрибутами товаров, как цвет или размер. Поскольку они для разных товаров, разных офферов сильно отличаются, их импортирование в переменную $post не возможно. Поэтому для работы с ними нужно использовать класс GoodsAttributesManager. Класс является синглтоном, поэтому для начала работы нужно запросить его экземпляр:
$ga = GoodsAttributesManager::instance()
А затем уже можно запросить атрибуты текущего товара:
$attributes = $ga->getAttributes($post->id);
Вызов вернёт атрибуты товара в виде массива объектов. В поле name каждого объекта будет содержаться название атрибута (“цвет”, “размер”, “диагональ” и т.п.), а в поле value - его значение (“чёрный”, “12 дюймов” и т.п.). Конкретные значения зависят от товара и его поставщика, и могут меняться
Пример использования:
getAttributes ($post -> ID ) as $attr ) {
< tr >
< td >
name ; ?>
< td >
value ; ?>
Запрос товаров через WP_Query
Товары могут быть запрошены в ручную, как и все остальные посты, при помощи стандартного класса WP_Query. Вы можете использовать также переменные в запросах, добавляя их прямо в конструктор класса:
Как уже упоминалось, при запросе через WP_Query дополнительные поля товаров подгружаются из соответствующих таблиц автоматически, и доступны через $query->post или глобальную переменную $post (в зависимости от способа работы с объектом WP_Query) так же, как и стандартные атрибуты поста.
Например,
$query = new WP_Query(array (
"post_type" => "cpasoft_goods" ,
"priceMin" => 10 ,
"priceMax" => 30
var_export($query );
Получение партнёрской ссылки на товар
< a href= " ID ) ; ?> "> Перейти на товар
AJAX-фильтры
Для того, чтобы фильтры могли работать через AJAX, контейнер, содержимое которого должно обновляться по ajax должен иметь класс cpasoft-ajax-updated . Обычно это контейнер, куда выводятся товары
Модификация стандартных тем плагина
Модификация стандартных тем плагина. Видео-инструкция
Создание/Редактирование своего CSS в дочерней теме
Просто (не совсем правильно): сделать свой header.php в дочерней теме, и там прописать подключение стиля как обычно. Низкий приоритет - чтоб css оказался последний в списке.
Сложно (но правильно): создать functions.php, в нём заловить хук wp_enqueue_script с низким приоритетом (например, 100) и из него уже подключить нужный скрипт
В комплект поставки плагина входят 3 темы, которые позволят превратить ваш блог WordPress в интернет-витрину для работы с партнёрами Cpasoft. Они содержат в себе базовый функционал, который мы сочли необходимым для подобных сайтов. Однако, мы не можем угадать желания каждого пользователя. Если вы хотите модифицировать нашу тему, то лучший путь - это создать дочернюю тему WordPress на её основе.
Почему не стоит модифицировать прямо исходный код темы?
Мы развиваем наш плагин и его обновления доступны через систему автоматического обновления WordPress. Если вы будете вносить правки прямо в код темы внутри плагина, при каждом обновлении будет затирать ваши правки на стандартный код темы. А вот код дочерней темы не пострадает. Как создавать дочерние темы , а также во множестве статей в интернете, например https://wpmag.ru/2013/dochernie-temy-wordpress/ . Исходный код наших тем вы можете найти в папке wp-content/plugins/cpasoft-goods/themes , которая регистрируется как одна из папок, содержащих темы, при активациии плагина.
Итак, к примеру, вы хотите внести изменения в тему cpasoft3. ОК, просто создайте в папке wp-content/themes новую папку, с названием, к примеру, cpasoft3-child, и поместите в неё файл style.css следующего содержания:
Theme Name: Cpasoft3 Child
Template: cpasoft3
Теперь вы можете заменить любой файл нашей темы своим. Просто скопируйте наш файл в свою папку и внесите необходимые правки. Механизм альтернативной вёрстки видежтов также работает.
Описание категории после списка товаров
Рассмотрим реальный пример работы. Задача:
Рассмотрим вторую тему, ее адрес относительно корня сайта
/wp-content/plugins/cpasoft-goods/themes/cpasoft2

Код, выводящий описание категории расположен в файле (у остальных тем так же)
/wp-content/plugins/cpasoft-goods/themes/cpasoft2/taxonomy-cpasoft_category.php
Сам код с комментариями

Таким образом легко заметить, что бы описание было после списка нужно строчки с кодом поменять местами что бы было так

Далее необходимо сделать так, что бы при обновлении плагина ваши изменения не затерлись стандартными файлами темы, для этого создайте в папке /wp-content/themes/ новую папку, с названием, к примеру, cpasoft2-child
Полный путь /wp-content/themes/cpasoft2-child/

И поместите в неё файл style.css следующего содержания:
Theme Name: Cpasoft2 Child
Template: cpasoft2
В /wp-content/themes/cpasoft2-child/style.css

Если сделали все как мы описали, то у вас в разделе выбора темы появится новая тема, которую назвали Cpasoft2 Child

Ее необходимо активировать.
Теперь вы можете заменить любой файл нашей темы своим. Просто скопируйте наш файл в свою папку /wp-content/themes/cpasoft2-child/ и внесите необходимые правки.
То есть для формирования заголовков у карточек товаров можете сделать конструкцию из свойст товаров
%post_title% %vendor% за %price% %currency% | %blog_title%

Доступные свойства товара
Других, каких либо, свойств товара (вес, размер, диагонали и т.п) выводить в заголовок нет технической возможности возможности, только вышеперечисленные свойства.
Внимание! Если вы в ручную делаете заголовок для товара, то он изменит только название товара %post_title%, остальные свойства товара останутся в заголовке.
WP-PageNavi
https://wordpress.org/plugins/wp-pagenavi/installation/
Для того что бы плагин WP-PageNavi заработал в стандартных темах CPASoftGoods нужно в файле goods-list.php который в корне темы вставить строчку

Код стандартной пагинации темы можете удалить, оставив только строчку

Использовать код можно так же в файле taxonomy-cpasoft_category.php сделав описание категории выше пагинации.

Не забудьте переместить изменения в дочернюю тему
Google XML Sitemaps
Плагин для создания карты сайта в формате XML
Официальная документация плагина https://wordpress.org/plugins/google-sitemap-generator/
Для того что плагин учитывал товары и категории плагина CPASoftGoods необходимо в настройках плагина поставить галочки

Шорткоды видео YouTube
Шорткоды видео YouTube предназначены для быстрого и удобного поиска видео на YouTube и размещения их на страницах в виде шорткодов. Существует несколько вариантов внешнего вида шорткодов YouTube:
тут видео

Карточка


Используйте функционал видео шоркоды для разнообразного наполнения вашего сайта, делайте полезное и наглядное описание страниц сайта.
Чем зарабатывать и как работать в cpa admitad, чтобы контролировать свои доходы? На эти вопросы ответ дает практика, фантазия вебмастера и обзор уникальных сервисов от адмитад, разработанных специально для удобства пользователей партнерской сети.
Хотите уникальный купонный фид, аналогов которому не будет ни у кого в интернете? Это реально! Или, может, вам нужны расширенные возможности для планирования рекламных кампаний? Поможет генератор объявлений от admitad. Остается только разобраться, какие именно инструменты предлагает адмитад и выбрать подходящий.
 Совершенно незаменимый для всех так или иначе связанных с торговлей в интернете вебмастеров, инструмент – возможность экспорта товарных фидов с сайта рекламодателя на свою площадку. О том, с партнерками интернет-магазинов, создано немало кейсов и пособий, но отзывы профессионалов свидетельствуют: с эффективностью экспортирования товарных xml фидов мало что может сравниться.
Совершенно незаменимый для всех так или иначе связанных с торговлей в интернете вебмастеров, инструмент – возможность экспорта товарных фидов с сайта рекламодателя на свою площадку. О том, с партнерками интернет-магазинов, создано немало кейсов и пособий, но отзывы профессионалов свидетельствуют: с эффективностью экспортирования товарных xml фидов мало что может сравниться.
По факту, данная опция предусматривает «передачу» оригинального товара с сайта рекламодателя непосредственно на сайт вебмастера. Экспорт проходит в форматах XML и CSV, а все обновления – в режиме реального времени. При этом во время экспорта товаров интегрируемые ссылки сразу же становятся реферальными и доступны для использования мгновенно. Что это дает?
- возможность создать интернет-магазин с уникальным ассортиментов товаров;
- возможность регулировать выборку по своему усмотрению и в соответствии со вкусами целевой аудитории;
- функционал по созданию сервисов сравнения цен в различных интернет-магазинах (если одновременно экспортировать товары сразу нескольких площадок).
- Сам по себе модуль выгрузки товаров выглядит как композиция из нескольких фильтров, так что как работать в admitad с экспортом товарных фидов легко разобраться без долгих блужданий – все доступно в несколько кликов прямо из личного кабинета.
Сами по себе фильтры представляют собой выборки, рассортированные по ключевым критериям и сделанные так, чтобы вебмастер мог подобрать себе для экспорта максимально индивидуальный набор товаров. Инструмент совершенно незаменим для владельцев сайтов, целевая аудитория которых ориентирована на покупки, но при этом разборчива в выборе. Что именно использовать – решает вебмастер, admitad предлагает такие фильтры:
- цена (можно задать определенный диапазон);
- партнерская программа (выбор из интересующих партнерок);
- бренды и отдельные категории товаров.
ReTag от CPA admitad
С тем, какими опциями для заработка лучше пользоваться в cpa admitad, новички разбираются быстро, а вот на изучение преимуществ инструментария партнерской сети, как ни странно, тратят много времени. Одно из таких преимуществ – ReTag от admitad. Это очень простой на первый взгляд инструмент, но его полезность сложно переоценить.
ReTag представляет собой контейнер, размещаемый на сайте рекламодателя, куда вебмастер может интегрировать сервисы по своему усмотрению. «Фишка» отлично подходит под баннерный ретаргетинг, а также здорово выручает в случаях, когда требуется разместить на площадке рекламодателя какую-нибудь контактную информацию (например, e-mail).
Пользоваться ReTag от admitad может любой клиент партнерской системы, вне зависимости от его статуса. Самое главное преимущество подобной «капсулы» для вебмастеров – упрощение технических «процедур», которые неизбежно отнимают время. С ReTag интеграция требуемых сервисов с сайтом рекламодателя происходит в 2 клика, что здорово облегчает процесс работы. И при этом не требуется ни участие, ни помощь программистов – никакого вмешательства в HTML код сайтов не предусмотрено. Поэтому с ReTag становится легче как работать в cpa admitad, так и искать новые партнерские связи.
Методы использования подобного контейнера каждый вебмастер может продумать сам – помимо ретаргетинга или интеграции почты есть возможность вставить код Яндекс Метрики и Google Analytics, что само по себе впечатляет. Интересно, что все процессы по использованию ReTag регулируют непосредственно рекламодатель и вебмастер, так что ограничений на то, как работать с этим инструментом, нет никаких.
Абсолютно все можно «подогнать» под свои нужды и идеи, адмитад лишь дает своим клиентам полезную опцию. Что, в свою очередь, подразумевает неиспользование cookie-файлов, а это немаловажный с точки зрения безопасности момент для современного интернета.
Admitad Extension: расширение для Chrome
 Вебмастерам, привыкшим к постоянной оптимизации рабочего процесса, будет сложно обойтись без приложения от адмитад для Хром, так как данный инструмент сокращает количество действий по генерации диплинков на сайтах рекламодателей. Поэтому для тех, кто подключен одновременно к нескольким партнерским программам, сложно представить как работать на сервисе admitad без расширения для Chrome – до того этот инструмент удобен.
Вебмастерам, привыкшим к постоянной оптимизации рабочего процесса, будет сложно обойтись без приложения от адмитад для Хром, так как данный инструмент сокращает количество действий по генерации диплинков на сайтах рекламодателей. Поэтому для тех, кто подключен одновременно к нескольким партнерским программам, сложно представить как работать на сервисе admitad без расширения для Chrome – до того этот инструмент удобен.
Что до новичков, то им с Admitad Extension еще проще: генерировать диплинки, минуя промежуточный пункт «инструменты вебмастера» гораздо удобнее. А если учесть, что сам процесс генерации проходит мгновенно? И что сервис синхронизирован с базой данных адмитад, а потому сведения о подключенных площадках всегда актуальны на текущий момент времени?
Также интересно, что, хотя расширение и разработано специально под хром, но к другим браузерам, Extension адаптирован не хуже. К сожалению, версии для Mozilla Firefox в адмитад пока нет, но зато расширение можно установить для:
- и Рамблер браузеров;
- Амиго;
- Chromium и Comodo Dragon.
Дополнительный удобный момент – возможность постинга коротких диплинков сразу в социальные сети. Очень удобно, что полученный через плагин Admitad Extension код можно сразу вставлять в нужную страничку Вконтакте, ОК, фэйсбуке, твиттере или Google+ – для владельцев популярных пабликов в соцсетях расширение практически незаменимо именно благодаря этой функции.
Admitad Goods: полезный плагин для вордпресс
 Для тех, чей сайт работает на WordPress, адмитад предлагает готовое решение – плагин Admitad Goods. Инструмент помогает создать привлекательную и смотрибельную витрину с товарной выборкой, которая гибко настраивается под индивидуальные предпочтения вебмастера.
Для тех, чей сайт работает на WordPress, адмитад предлагает готовое решение – плагин Admitad Goods. Инструмент помогает создать привлекательную и смотрибельную витрину с товарной выборкой, которая гибко настраивается под индивидуальные предпочтения вебмастера.
Как работать в cpa admitad с плагином Admitad Goods можно разобраться практически за считанные часы, т.к. инструмент максимально адаптирован под вордпресс и для знакомых с этой CMS вебмастеров будет просто-таки идеальным решением. Особенно для тех, кто специализируется на создании партнерских интернет-магазинов или сайтов-буклетов. Отдельный момент: в отличие от аналогов, которые предлагают другие партнерские сети, плагин от адмитад совершенно бесплатный. А по функционалу многие аналоги он даже превосходит. Среди возможностей и преимуществ Admitad Goods:
- прямой импорт товаров из адмитад (импортируемые данные обновляются в режиме реального времени, сохраняя актуальные параметры);
- юзабилити: плагин совместим как с ПК, так и со смартфонами и планшетами – верстка витрины остается неизменной и отображается корректно;
- автообновление информации (за счет синхронизации с admitad).
С тем, как зарабатывать в cpa admitad, используя данный инструмент, лучше всего поможет непосредственно сайт, с которого можно скачать и установить плагин – https://www.admitadgoods.ru/ . Для синхронизации работы с адмитад пользователю понадобиться регистрация в системе, а также небольшая привязка – заполнение 2 полей: название площадки и token access. Все, после их заполнения вебмастер может самостоятельно импортировать товары, самолично создавая фильтры и категории. Так как плагин бесплатный, то дополнительные регистрации для пользователей системы (кроме привязки к аккаунту) не требуются.
Get Feed: разработка уникальных купонов
Как получать доход в cpa admitad и не пользоваться при этом Get Feed, представить сложно. Потому как Get Feed – это уникальный модуль для генерации купонов такого образца, который ограничен только фантазией вебмастера. Иными словами, если вы пользователь адмитад, то вы можете не только брать из партнерских программ уже готовые рекламные материалы (баннеры или сгенерированные ссылочные купоны), но также создавать собственные. Причем продукт на выходе будет действительно уникальным, так как шаблонов в Гет Фид предостаточно. Что это дает и какие преимущества с Get Feed от admitad получает вебмастер разобраться несложно:
- уникальные купонные фиды как по дизайну, так и по содержанию;
- возможность адаптации внешнего вида фида к дизайну и конструкции сайта (особенно удобно для владельцев пабликов в социальных сетях);
- гибкий конструктор создания фидов, позволяющий продумать нестандартное расположение блоков и информации.
Все это как косвенным, так и прямым образом влияет на конверсию и потенциальную доходность сайта. Трафик увеличивается за счет привлекательной подачи информации, а конверсия растет за счет грамотного подбора предложений, предоставляемых в купоне. В совокупности это дает знаменитый wow-эффект.
На практике же это работает еще проще: используя преимущества генератора купонов, можно понять с первого же взгляда на модуль. Потому как инструмент создан в классическом стиле «ничего лишнего» и по факту представляет собой этакий дизайнерский конструктор. С помощью которого в 3 шага можно получить для своего сайта купон, аналогов которого в интернете не будет ни у кого. Требуется лишь:
- задать название, указав категорию, относящуюся к тематике купона (например, подразумевая , указать «аксессуары»);
- выбрать интернет-магазины, на товары из которых будет создаваться купон (регулируется списком активных партнерок);
- отрегулировать внешний вид в соответствии со своими желаниями и целями и сразу же получить готовый сгенерированный код.
Контекстная реклама – это прямая выгода и большие заработки для вебмастеров, но как успевать обрабатывать статистику и как оптимизировать время? Get Direct от адмитад – как раз то приложение, которое в этом поможет. Как работать в cpa admitad если ваш основной заработок – контекстная реклама, но времени на планирование кампаний немного? Воспользоваться преимуществами Get Direct. Потому как инструмент этот вроде и простой (ну что может быть нового в «учетнике статистики», казалось бы?), а функционал его меж тем потрясающе обширен. И разработан он не сторонними программистами, а является непосредственным продуктом адмитад. Что же есть в Get Direct особенного и как с ним работать?
- сервис подбора ключевых слов (облегчает планирование рекламных кампаний);
- автоматизация объявлений;
- генератор объявлений.
Интересно, что генератор не просто помогает создавать «пласт» с объявлениями на основе загружаемого xml-фида, но также планировать и оптимизировать потенциальную доходность. Вебмастер сам задает параметры объявлений и сам может подобрать наиболее релевантный из предлагаемых сервисом поисковой запрос для генерации.
В дальнейшем в личном кабинете выводится статистика по каждому из объявлений, что позволяет сравнивать запросы, а также отслеживать планируемый заработок, сопоставляя его с текущим. Что крайне важно, так это синхронизация выводимых объявлений с информацией из фида. К примеру, товары, которых в наличии нет – в объявления не попадают. Соответственно, бюджет расходуется целенаправленно. А что может быть для вебмастера важнее, чем контроль над эффективным использованием финансов.
Поделитесь пожалуйста, если понравилось:
Возможно вам будет интересно еще узнать:
