
Как работать в программе gimp 2. Уроки по GIMP - Введение в GIMP (Новичкам читать обязательно)
И так мы с вами запустили GIMP, и перед нами распахнулось окно в бесплатный мир графики и рисования. А точнее распахнулось аж целых три окна программы, да не удивляйтесь и такое бывает.
Многих сразу это отпугивает. Скажу по секрету, даже я не с первого раза понял, что с этим надо делать. А три окна это всего то такая особенность гимпа . Многих по началу раздражают эти окна, постоянно передвигаешь их мышкой то туда то сюда, но со временем как-то приелась данная особенность.
Скажу, что сейчас уже есть версия гимпа 2.7 поддерживающая одноконный режим, но она является пробной версией перед выходом стабильной и долгожданной версии 2.8.
Поддержку одноконного режима разработчики реализовали по просьбе разгневанных пользователей, которым так не хватало этого, как в фотошопе. Что же представляют собой окна программы, если вы правильно запустили гимп и не где не накосячили, то перед вами должно быть:
1) Панель инструментов гимпа - сердце гимпа, здесь располагаются самые необходимые базовые инструменты, которыми мы с вами в дальнейшим и будем пользоваться, более подробно о каждом инструменте рассказано в статье-справочнике .
2) Главное окно изображения представляет собой основное рабочее пространство, где открываются все изображение и где мы производим основные манипуляции над ним. Более подробно читайте в статье Окно в гимп
3) И окно Слои, каналы и контуры… Назовем его просто Слои для сокращения. Если везде писать и говорить название этого меню, то оно слишком громоздкое. В данном окне будут располагаться все рабочие слои, которые мы будем использовать во время редактирования изображения.
Давайте теперь попробуем в действии данную программу , задание ставлю следующие: есть готовое изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект, и изменить основной фон, далее требуется изменить размеры изображения и сохранить готовый вариант в формате PNG . Думаю для первого раза достаточно.
Важно! Урок выполнен в гимпе 2.6.11
И так как данная статья направлена в основном на начинающих изучать гимп , то я постараюсь описывать все действия вплоть до мелочей. Думаю, так вы быстрее освоите основные приемы работы в данной графической программе.
Для того чтобы открыть изображение нажимаем на меню Файл|Открыть и в появившемся диалоговом окне выбираем ту картинку, которое собираемся редактировать. В моем случае я выберу изображение цветка, которое я сфотографировал прошлым летом на приусадебном участке.
Первый урок — Знакомство с GIMP

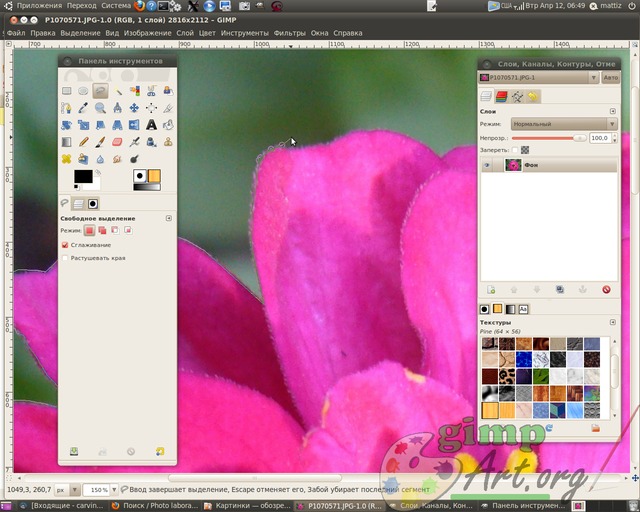
И так изображение у нас открыто. И как помните из задания: необходимо выделить объект на переднем плане, а на переднем плане у нас красивый цветок. На панели инструментов выбираем инструмент «Свободное выделение» или как его еще называют «Лассо». Теперь аккуратно используя мышь, обводим по контуру цветок. Не торопитесь, чем больше контрольных участков у вас получится, тем четче будет выделен объект.
Чтобы увеличить изображение зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.

Более подробно о различных способах выделения в гимпе читайте в статье методы и способы выделения в гимпе, от простого к сложному .
Выделение цветка заканчиваем на начальной точки, с которой мы начали обводить.(просто щелкаем мышкой по ней). При этом наше выделение сменится на так называемую «муравьиную дорожку».

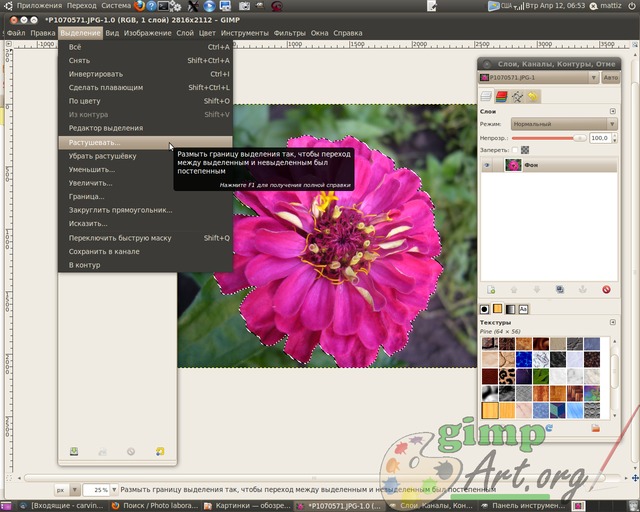
Теперь воспользуемся еще одной командой для улучшения выделения. Нам необходимо смягчить края у выделения, размыть их немного и в этом нам поможет инструмент «Растушевать» из пункта меню Выделение.

Значение устанавливаем на 5 пикселей.

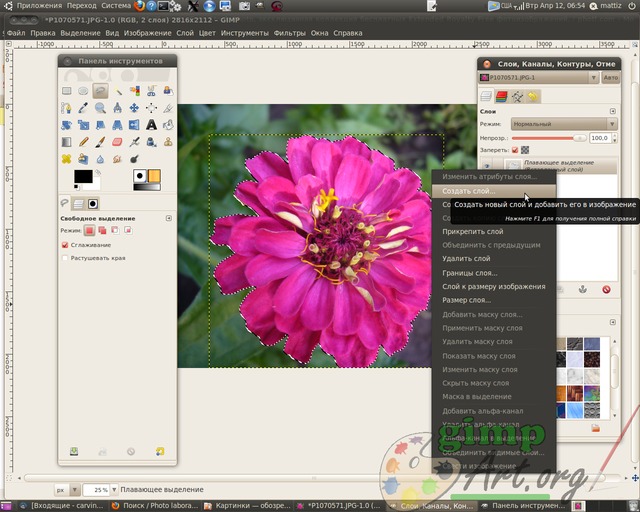
Молодцы. Копируем выделенный фрагмент цветка через меню Правка | Копировать. Теперь вставляем скопированный цветок через Правка | Вставить. И как вы заметите у нас в окне Слои появился слой под названием Плавающее выделение .

Плавающее выделение — это временный слой, он появляется всегда, когда вы вставляете из буфера обмена картинку или фрагмент изображения. Далее щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду - Создать слой.

Визуально нечего не произошло, а на самом деле цветок теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя.

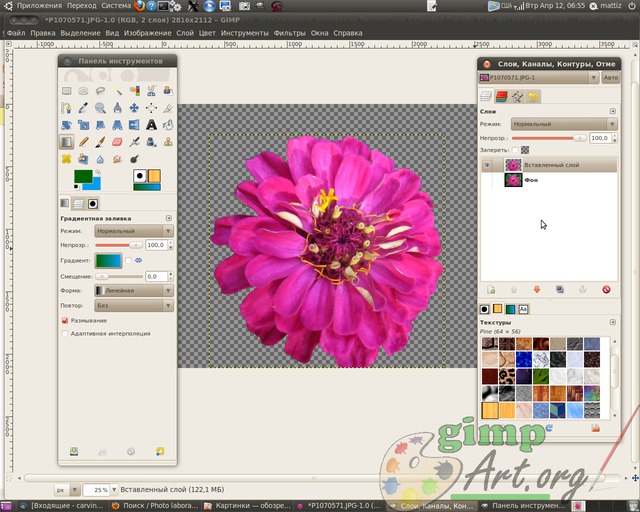
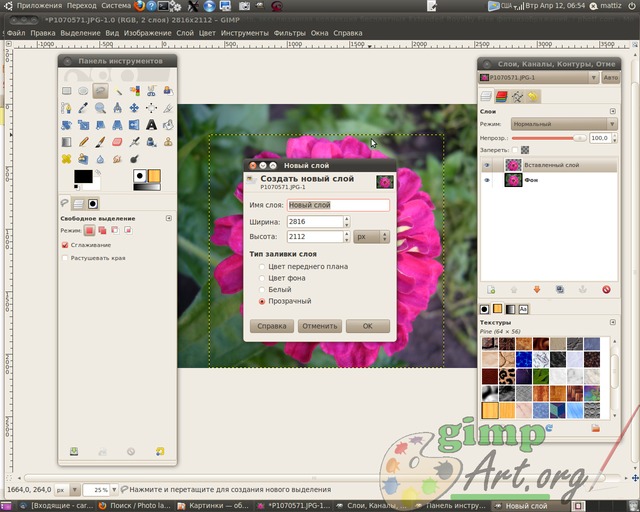
Таким образом мы отделили объект на переднем плане от фона. Теперь создадим прозрачный слой через меню Слой | Создать слой

или нажав на соответствующую пиктограмму в окне Слои. Далее поместим его между фоновым слоем и вставленным только что фрагментом цветка нажав на пиктограму «Опустить активный слой вниз»

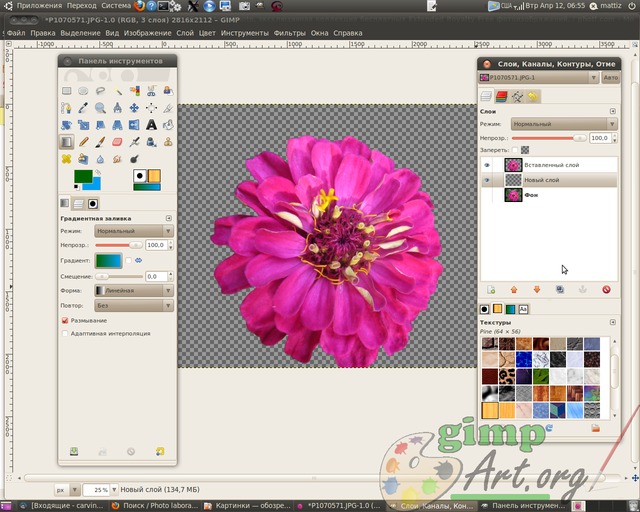
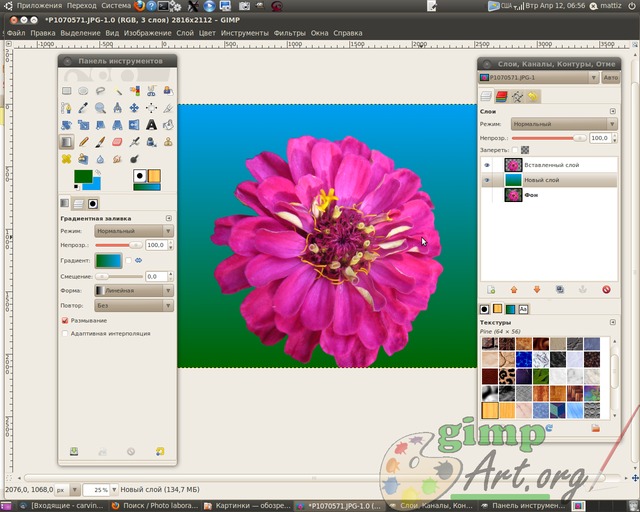
Данный слой у нас послужит новым фоном для слоя с цветком. Усложнять наше первое задание слишком не будем, и просто возьмем и зальем данный слой градиентной заливкой. Для этого выбираем инструмент Градиент со следующими параметрами: цвет переднего плана зеленый, цвет фона голубой, форма градиента линейная. проводим от нижнего края до верхнего.


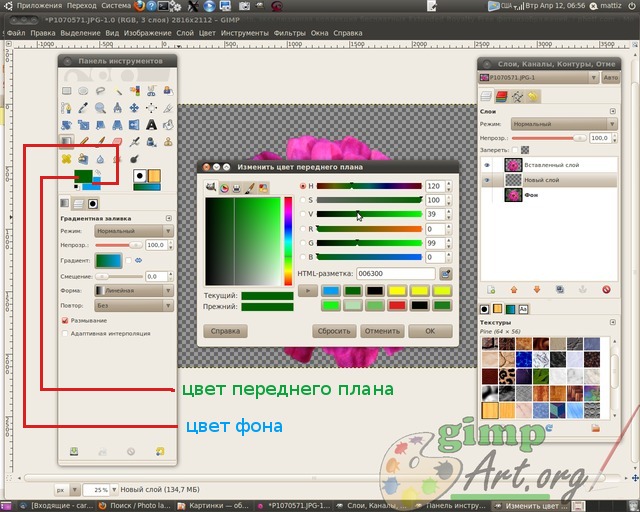
Чтобы выбрать нужный цвет нажимаем на соответствующий прямоугольник: верхний прямоугольник - это цвет переднего плана, а позади него прямоугольник - цвет фона. Откроется диалоговое окно выбора цвета, где мышкой можно выбрать нужный цвет или ввести кодовое обозначение (HTML -разметка) нужного цвета.


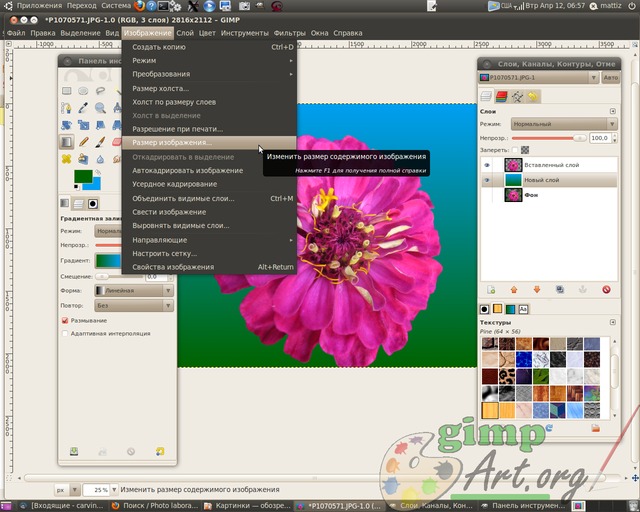
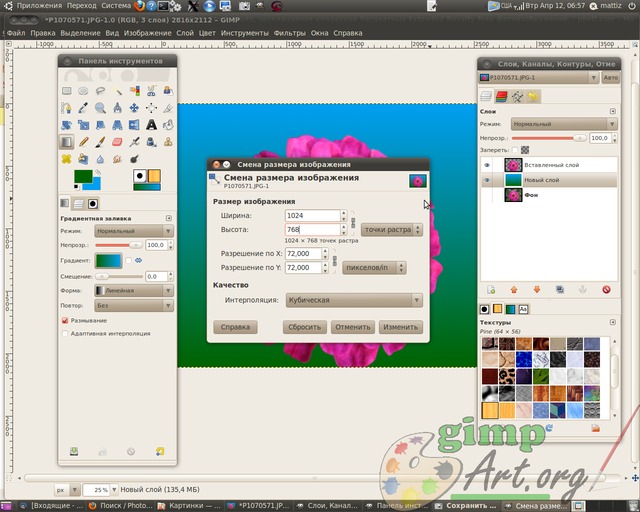
и вводим параметры 1024×768 пикселей. Я ввожу данные значения для примера. Вы можите уменьшить фотографию до других параметров (в зависимости от выбранного первоначального изображения).

И заключительный этап урока для начинающих это сохранение готового изображения через меню Файл| Сохранить как..

И изменяем расширение изображения с JPEG на PNG в поле Имя. Далее нажимаем кнопку «Сохранить»
The Image Manipulation Program GNU или GIMP – отличный бесплатный редактор графики с открытым кодом, который позволяет выполнять различные манипуляции с простыми снимками и цифровой живописью.
Программа выпущена в 1995 году. Этот редактор является бесплатным аналогом Adobe Photoshop. Работать с программой довольно просто, при этом она обладает поддержкой расширений файлов, с которыми работает Photoshop, и большим количеством похожих функций.
Но сразу освоить все возможности редактора не получится, поэтому придется потратить немного времени на обучение.
Обработка слоев
Основным понятием, которое должен изучить начинающий пользователь, является обработка слоев. Они дают возможность добавлять и удалять элементы, эффекты, обрабатывать отдельные части фотоснимков.
Другими словами – наложить одну картинку на другую.
Для того чтобы иметь возможность создавать анимированные баннеры, необходимо разобраться в свойствах прозрачности слоя. В ранних версиях графических редакторов они выполняли функции аналоговых анимаций.
Пользователю предоставляется возможность работать в конкретном
слое, а именно рисовать, накладывать эффекты, не трогая другие слои. Также можно изменять порядок слоев. Для этого необходимо их просто перетащить. Кроме того, есть возможность объединять слои в группу для облегчения обработки, задавать параметры прозрачности и многое другое.
Удаление красных глаз
Эффект красных глаз легко удаляется при помощи соответствующего фильтра. Первым делом необходимо выбрать глаза, которые необходимо обработать. Сделать это можно используя «волшебную палочку» или «лассо». Можно выбирать любой инструмент. После этого необходимо зайти в раздел «Фильтр» и выбрать «Улучшение».
Затем кликнуть на пункт «Удаление эффекта красных глаз» и изменить цвет, используя бегунок. Посмотреть изменения можно в специальном окне. Всего несколько движений и глаза примут нормальный вид.
Создание водяного знака
Создавать водяной знак при помощи редактора GIMP очень просто. При этом уровень сложности изображения не влияет на процесс. Используя инструмент «Текст» можно быстро подготовить основу, которая будет выполнять роль базового мини-слоя. После этого следует прописать текст. Предварительно необходимо выбрать шрифт, цвет и размер.
Выставив все параметры, необходимо выбрать текстовый слой на панели «Слои». Затем, используя бегунок, следует установить нужный уровень непрозрачности. Чтобы установить логотип, требуется перейти в «Файл», выбрать «Открыть как слои» и выбрать расположение необходимой картинки. После этого нужно опять отрегулировать параметр «Непрозрачность» до нужного результата. Изменить шрифт можно, перейдя в раздел «Шрифт» и выбрать «Параметры».
Создание кистей
Изначально редактор обладает огромным набором кистей. Он содержит классические и нестандартные кисти. Однако пользователям предоставляется возможность создавать собственные варианты щеток.
Для этого необходимо перейти в раздел «Кисть» на боковой панели. В этой вкладке содержаться геометрические формы, которые можно изменять при помощи специального ползунка. Также в этом разделе можно сразу сохранить полученный результат.
Опытные пользователи могут проводить эксперименты над созданием картинок с оттенками серого и сохранять их с расширением.gbr. Также пользователь может создавать каркасную кисть, разноцветные картинки с несколькими уровнями и сохранять их в том же каталоге.
Удаление цвета
Редактор также предоставляет возможность корректировать цвета изображения. Пользователь может удалять цвета на всем изображении или на отдельном его участке. Все выполняется при помощи слоев, оттенков серого и инструментов слоев маски.
Необходимо выбрать картинку, после чего на панели «Слои» кликнуть ПКМ и создать дублирующий слой. Затем выбрать его и зайти в раздел «Цвета». Здесь следует кликнуть на «Обесцветить» и выбрать один из методов обращения верхнего слоя в серый цвет.
Вследствие этого получится серый верхний слой над цветными. Затем следует выбрать маску слоя, инструмент краски и черный цвет, закрасить элементы, которые необходимы для определения нижнего цветового слоя.
Вспомогательные расширения
Для расширения возможностей программы можно воспользоваться бесплатными дополнениями, которые можно скачать из интернета. Чтобы иметь возможность использовать фильтры Photoshop, необходимо подключить плагин PSPI. Для улучшения обработки фонового изображения Focus Blur.
Чтобы иметь возможность сохранять картинки для интернет-страниц в небольшом размере и хорошем качестве, необходимо подключить расширение Save For Web. Для дополнительных изменений шрифта и различных настроек текста предназначен плагин Free Type Text.
GIMP - это программный пакет, который умеет делать многое из того, что делает Adobe Photoshop, но при этом гораздо дешевле его - он бесплатный!
Шаги
Установка GIMP
Запуск GIMP
Обрезка изображения
- Если вы не удовлетворены результатом кадрирования, вы можете его отменить, нажав Ctrl+Z.
Откройте изображение, которое хотите кадрировать(обрезать). Щелкните правой кнопкой мыши на изображении и выберите Инструменты, затем Инструменты преобразования и затем Кадрировать и изменить размер. Ваш значок указателя мыши примет форму курсора обрезки, которая выглядит как нож. Вы также можете выбрать инструмент для кадрирования в Панели инструментов.
Определите прямоугольную область изображения, которую вы хотите оставить. Первоначальное определение этой области не обязательно должно быть точным, так как у вас будет возможность вручную изменить границы этой области. Щелкните мышкой на квадратики по углам или на сторонах этой прямоугольной области, чтобы переместить соответствующую точку.
Отрегулируйте границы области пиксель за пикселем. Чтобы использовать точную регулировку, используйте пункт Параметры инструмента в нижней части Панели инструментов. Вы можете изменить положение границ области на изображении, меняя значения чисел в поле Положение. Вы можете точно задать размер нужной вам области изображения, меняя значения поля Размер.
Кадрируйте изображение. Если вы закончили все корректировки, откадрируйте изображение, нажав в центр области, которую вы выделили. Все части изображения вне границ выделенной области будут удалены, останется только то, что находится внутри этих границ.
Отражение и вращение изображения
Освоение других основ
-
Измените размер изображения. Щелкните правой кнопкой мыши на изображении. В меню выберите Изображение, затем выберите Масштаб изображения. Откроется окно масштаба изображения, где вы сможете изменить его размер. Введите новые значение ширины и высоты, и изображение изменится соответствующим образом.
- GIMP будет автоматически сохранять соотношение сторон, связывая значения ширины и высоты. Это означает, что в случае изменения одного из этих значений, другое тоже автоматически изменится, не давая изображению растягиваться или сжиматься. Вы можете отключить эту функцию, щелкнув на соответствующую иконку между двумя квадратиками.
- Если вы закончили с настройками, нажмите на Масштабировать, чтобы изменить размер изображения.
-
Нарисуйте прямую линию. Выберите инструмент для рисования, например Карандаш или Аэрограф. Нажмите на изображении, чтобы задать начальную точку для вашей линии. Удерживайте клавишу Shift и наведите курсор мыши туда, где хотите поместить конечную точку. Вы увидите появляющуюся линию, соединяющую начальную и конечную точки. Нажмите, чтобы нарисовать линию. Продолжайте удерживать Shift, чтобы добавлять линии, каждая из которых будет начинаться там, где закончилась предыдущая.
Программа GIMP таит в себе потрясающие возможности для работы с цифровыми изображениями. Вам остается понять, как их использовать, и компьютерная графика подчиниться вашей фантазии.
Чтобы облегчить знакомство с редактором, и сделать ваши первые шаги более уверенными, мы собрали лучшие уроки GIMP в формате видео, которые наглядно демонстрируют возможности данной программы. Посмотрев эти материалы, вы научитесь обрабатывать фотографии, создавать анимацию, работать с текстом, фильтрами и прочими инструментами. Если вы хотите работать в GIMP на уровне профи, то такой старт существенно приблизит вас к желаемой цели.
Пример создания движущейся картинки в редакторе GIMP, с помощью функции “Интерактивное искажение”.
Накладываем на фотографию реальный блеск, с помощью светового фильтра.
Демонстрация процесса вставки изображения в другое изображение, таким образом, чтобы общая картинка в итоге казалась единым целым.
Как поместить людей с одной фотографии на другой фон, и выдать это за реальный снимок. Узнаете в этом видеоуроке.
Накладываем изображения друг на друга, получая при этом чудесный эффект.
Как придать любой фотографии удивительный стиль. Смотрим и повторяем.
Интересный метод создания уникальной фотографии с эффектом 3D. Реально круто!
Простой способ, превращения любого изображения в картину, написанную масляными красками.
Придание тексту эффекта горения с помощью стандартных инструментов редактора.
Придаем объем любому тексту, с помощью фильтра “размывание в движении”.
Учимся добавлять эффект меха любому объекту в GIMP
Базовый курс для начинающих
Если вы ни разу не пользовались графическим редактором, и понятия не имеете как использовать инструменты, рекомендуем вам посмотреть уроки GIMP для начинающих. В данном курсе подробно рассказывается о функциях программы. После просмотра всех видеороликов, вы научитесь настраивать и применять инструменты на деле и станете уверенным пользователем редактора GIMP.Урок 1. Установка и запуск программы
Урок 2. Обзор программы
Урок 3. Создание нового проекта
Урок 4. Выделение и заливка
Урок 5. Слои
Урок 6. Наложение слоев
Урок 7. Кисть, карандаш и ластик
Урок 8. Добавление кисти
Урок 9. Градиент
Урок 10. Пипетка
Урок 11. Лупа и измеритель
Урок 12. Аэрограф и перо
Урок 13. Свободное выделение (лассо).
Урок 14. Выделение смежных областей.
Урок 15. Выделение по цвету.
Урок 16. Умные ножницы.
Урок 17. Выделение переднего плана.
Урок 18. Контуры.
Урок 19. Кадрирование.
Урок 20. Вращение
Урок 21. Масштаб
Урок 22. Искривление
Урок 23. Перспектива
Урок 24. Отражение
Урок 25. Инструмент текст
Урок 26. Инструмент штамп
Урок 27. Лечебная кисть
Урок 28. Штамп по перспективе
Урок 29. Размывание-резкость
Урок 30. Размазывание
Урок 31. Осветление-затемнение
Урок 32. Выделение через быструю маску
Урок 33. Создание отражения объекта
Урок 34. Создание кнопки в стиле web 2.0
Урок 35. Перекрашивание объектов
Урок 36. Создание обложки для коробки
Урок 37. Создание оформления диска
Урок 38. Создание коробки для видеокурса Gimp
Урок 39. Инструменты цветокоррекции
Урок 40. Раскрашивание черно-белой фотографии
Урок 41. Создание тени
Урок 42. Фильтры размывания
Урок 43. Фильтры улучшения. Часть 1
Урок 44. Фильтры улучшения. Часть 2
Урок 45. Фильтры искажения. Часть 1
Урок 46. Фильтры искажения. Часть 2
Урок 47. Фильтры искажения. Часть 3.
Урок 48. Фильтры света и тени. Часть 1.
Урок 49. Фильтры света и тени. Часть 2.
Урок 50. Создания логотипа linuxtv.
Урок 51. Создание баннера для страницы linuxtv.
Урок 52. Создание фона для канала на youtube.
Урок 53. Создание оформления верхней части сайта линукс для чайников.
Урок 54. Фильтры шума.
Урок 55. Фильтры выделения краев.
Урок 56. Фильтры создания анимации.
Урок 57. Сохранение созданных изображений.
Урок 58. Подведение итогов.
На сегодняшний день популярны несколько программ. Каждая из них наделена различным функционалом и доступна для пользователей с разным уровнем подготовки. Существуют редакторы начального, продвинутого и профессионального уровня. В зависимости от назначения графические редакторы могут быть как полностью бесплатными, так и стоить несколько сотен долларов.
Обзор и возможности графического редактора Gimp.
Наиболее популярным продуктом в среде графических редакторов является Photoshop разработки компании Adobe. Он рассчитан на профессионалов и имеет огромный функционал, который зачастую не используется и на треть. Естественно, стоимость программы очень высокая и редко кто может позволить себе её официально приобрести. Далеко не каждый знает, что существует совершенно бесплатный продвинутый графический редактор Gimp . Так как он распространяется как приложение с открытым кодом и развивается сообществом программистов, вы можете использовать его совершенно свободно и без каких-либо ограничений.
В этом материале мы подробнее расскажем вам, что вообще представляет собой редактор Gimp и как он появился на свет. Вы сможете узнать об основном функционале программы, научитесь её устанавливать и получите основные сведения о том, как правильно с ней работать.
Графический редактор Gimp появился на свет в 1995 году. Проект не имеет официальной компании, ответственной за выпуск новых версий и поддержку старых. Эти функции исполняет сообщество разработчиков, состоящее из группы добровольцев. В первые 10 лет своего существования проект не имел единого представления о том, каким он должен быть для конечного потребителя. Лишь в 2005 году был разработан единый стандарт и составлены принципы, которым разработчики стараются следовать и по сегодняшний день. Программа является полностью бесплатной и распространяется с открытой лицензией. Это означает, что при желании вы можете стать частью сообщества разработчиков и выпускать собственные модификации без нарушения авторских прав.

Многие увидят в Gimp полноценную замену Photoshop, к тому же полностью бесплатную. И действительно, зачем платить кучу денег за Photoshop, если есть бесплатный Gimp. Да, многие функции повторяют конкурента, также имеется поддержка его оригинального формата PSD, правда, несколько ограниченная. Наименование функций и доступные инструменты также во многом совпадают. Но даже сами разработчики Gimp не позиционируют свой продукт как полноценную альтернативу Photoshop. Это скорее независимый продукт с похожим функционалом и собственной аудиторией. Тем не менее ему отдают предпочтение любители и небольшие организации, которые не могут себе позволить оплачивать ежемесячную подписку и или купить полную лицензию Photoshop .

Возможности редактора Gimp
Графический редактор Gimp позволяет выполнять широкий спектр операций с различными изображениями. Он поддерживает большое количество форматов, имеет множество предустановленных фильтров, кистей и шаблонов. Если вас не устраивает изначальный функционал, его можно расширить за счёт дополнительных модулей. Итак, что же умеет программа?

Установка программы
В интернете популярны несколько сайтов, откуда можно скачать графический редактор Gimp. Тем не менее далеко не все из них являются официальными ресурсами. Мы рекомендуем пользоваться одним из двух сайтов: официальным сайтом проекта https://www.gimp.org/ и официальным русскоязычным ресурсом http://gimp.ru/. В первом случае вам нужно будет перейти по ссылке Download, а во втором - «Скачать», после чего во всплывающем меню выбрать Gimp.

После того как вы скачаете установочный файл и сохраните его на жёстком диске, выполните установку программы .
- В открывшемся окне установщика первым делом выберите удобный для вас язык. Всего их представлено 9, и, если ваш компьютер имеет русскоязычное меню, русский язык будет выбран по умолчанию.
- Чтобы проконтролировать, какие компоненты будут установлены, а также выбрать нужные вам, нажмите кнопку «Настроить» в левом нижнем углу окна установщика.

- Сразу же выскочит пользовательское соглашение, с которым необходимо согласиться. Оно написано на английском и, если вы не владеете ним, просто нажмите кнопку подтверждения, там ничего страшного не написано. Даже если вы знаете английский и полностью прочитали пользовательское соглашение, но с чем-то несогласны, у вас нет другого выбора, кроме как согласиться, иначе установка будет прервана.

- В следующем окне - «Выбор компонентов» - отметьте галочкой те элементы, которые вы хотите использовать в работе. Если вы не хотите слишком долго разбираться, какой компонент за что отвечает, выберите «Полная установка». Если же считаете, что чем-то можно пренебречь, снимите с того пункта отметку. Кроме того, во всплывающем меню можно выбрать несколько пакетов установки: полный, весом почти 300 мегабайт, либо компактный - 128 МБ. После выбора нажмите кнопку «Далее».

- В следующем окошке - «Выбор файловых ассоциаций» - выберите те файлы, которые бы вы хотели открывать редактором Gimp по умолчанию. Утилита автоматически отмечает несколько родных для программы форматов. Если вы хотите применять редактор для других файлов, отметьте их галочками, после чего также нажмите кнопку «Далее».

- В следующем окне вам будет предложено вывести ярлык для быстрого запуска на рабочий стол и панель быстрого запуска. Если вы в них не нуждаетесь, снимите галочки. Для перехода на следующий этап нажмите «Далее».

- В последнем окне выберите папку, куда вы хотите установить Gimp. Нажмите кнопку «Установить» и дождитесь окончания процедуры.

- Запустите программу и подождите некоторое время, пока загрузятся все необходимые компоненты программы.

После того как графический редактор Gimp будет установлен на ваш компьютер, можно приступать к работе с ним. В следующем пункте мы проведём обзор меню программы. Если вы ищите руководство по выполнению конкретных задач, на нашем сайте вы сможете найти посвящённую этому серию статей.
Работа с программой
Интерфейс программы несколько непривычен и может быть сложным для новичков. По умолчанию он состоит из трёх отдельных окон: главного окна с рабочей зоной, в которой вы можете обрабатывать изображение или создавать новые рисунки, а также двух окон, в которых можно выбирать необходимые для работы инструменты.

Именно такое расположение и вызывает больше всего дискомфорта. Чтобы переключаться в более привычный однооконный режим, особенно если раньше вы хоть немного работали в Photoshop, в главном окне программы перейдите в меню «Окна», после чего активируйте функцию «Однооконный режим».

После этого два окна инструментами, которые располагались по бокам экрана, примкнут к основному окну и станут его элементами.

Теперь давайте посмотрим, какую структуру имеет рабочий экран редактора Gimp.
Чтобы отредактировать готовое изображение, нажмите «Файл» - «Открыть».

Для создания нового нажмите Ctrl + N либо же «Файл» - «Создать».

После окончания изменений сохраните файл в желаемом формате.
Заключение
Теперь вы имеете представление о том, что же это за зверь такой, графический редактор Gimp. Это довольно-таки продвинутая программа, и из всех аналогов Photoshop является наиболее приближенным к нему по функционалу.
Несмотря на то, что аудитория продуктов совершенно разная и бесплатный Gimp вряд ли когда-то сможет тягаться с ним на равных, но для определённых ситуаций, особенно если вы не собираетесь профессионально заниматься графическим дизайном, можно спокойно обойтись возможностями Gimp. Если у вас остаются вопросы по работе с программой, задавайте их в комментариях.