
Sublime text 3 плагины для верстальщика. Плагины, их установка и настройка для Sublime Text
Несмотря на то, SublimeText предоставляет массу замечательных возможностей, которые помогают нашей работе веб-разработчиков, у него, как и у любого другого инструмента, всегда есть что усовершенствовать.
1. Package Control
Package Control - это первое, что вы должны установить сразу после установки SublimeText . С его помощью вы можете устанавливать, обновлять, удалять и с легкостью просматривать список пакетов или плагинов, которые вы установили в SublimeText.
2. Emmet
В двух словах, Emmet позволит нам записать HTML и CSS быстрее, используя аббревиатуры / ярлыки, затем расширит их до допустимых HTML тегов. Это один из моих самых часто используемых ярлыков, который экономит время:
((h4>a)+p>img)*12
Он создаст 12 списков рубрик вместе изображением. Затем я могу заполнить мой контент, не беспокоясь о том, что я смешаю форматы.

3. SublimeLinter
SublimeLinter недавно был восстановлен и отредактирован для SublimeText 3. В новой версии, конечно, установлен набор новых функций. Вместо того чтобы поместить все Linter в один пакет, разработчик позволяет вам выбрать и установить только те, которые вы используете регулярно.

4. SublimeEnhancements
У SidebarEnhancements есть несколько новых вещей в меню боковой панели, включая New File Creation (создание нового файла) в текущей папке проекта, Moving File and Folder, (Перемещение файлов и папок) , Duplicating File and Folder, (Дублирование файлов и папок) , Open in Finder and Browser, (Открыть в Finder и браузере), Refresh (Обновить) и много чего еще.

5.
С PackageResourceViewer , вы можете просматривать и редактировать корреспонденцию, которая без труда приходит от SublimeText. Вы также можете извлечь пакет, который скопирует его в папку пользователя, так что вы можете спокойно его редактировать.

6. Git
Этот плагин объединяет SublimeText с Git, так что вы можете запустить некоторые команды Git от SublimeText, такие как Add and Committing Files, (добавить и зафиксировать файлы) , Viewing Log, (Просмотр Входа), Annotating Files (аннотирование файлов) .

7. Terminal
Этот плагин позволит открыть вашу папку проектов в Терминале непосредственно из SublimeText - с горячей клавиши. Это очень полезный плагин, когда нужно выполнить командные строки в данной папке.

8. CSSComb
CSSComb это плагин для сортировки свойств CSS . Если вам нужно, чтобы ваши коды были аккуратными и в шли в правильном порядке, этот плагин позволит вам настроить порядок свойств. Это также полезно, когда вы работаете с командой разработчиков, каждый со своими предпочтениями написания кода.

9. CanIUse
С помощью этого плагина, вы можете проверить, поддерживает ли браузер свойства CSS и HTML элементы, которые вы используете. Чтобы использовать его, выделите свойство CSS или элемент HTML , и это приведет вас к соответствующей странице в CanIUse.com.

10. Alignment
Выравнивание позволит вам выровнять коды, включая PHP, JavaScript и CSS, что делает его аккуратным и более удобным для чтения. См. следующий скриншот, чтобы сравнить его до - и - после регулировки.

11. Trimmer
Этот плагин поможет вам удалить ненужные пробелы, а также неправильные пробелы, что может привести к некоторым ошибкам в JavaScript.

12. ColorPicker
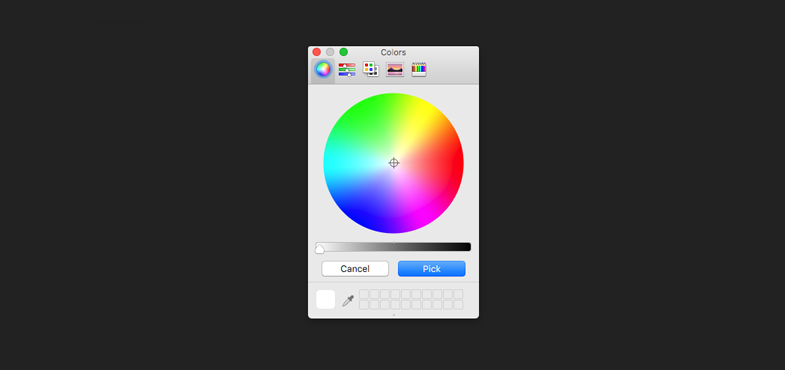
С помощью этого плагина вы можете выбрать и добавить цвета в SublimeText с родным цветовым механизмом из вашей операционной системы.

13. MarkDown Editing
Несмотря на то, что SublimeText может просматривать и редактировать файлы Markdown, он рассматривает его как простой текст с очень плохим форматированием. Этот плагин полезен для придания более эффективной поддержки с надлежащим цветовым выделением для Markdown в SublimeText.

14. FileDiffs
FileDiffs позволяет вам увидеть различия между двумя файлами в SublimeText . Вы можете сравнивать файлы с скопированными данными из Clipboard, File in the Project (файл в проекте), File, который в настоящее время открыт, и между сохраненными и несохраненными файлами.

15. DocBlockr
DocBlokr позволит вам создать документацию или аннотацию к вашим кодам с легкостью, путем разбора функций, параметров, переменных и автоматически добавляя некоторую возможную документацию (см. скриншот ниже).
Встречайте список первой необходимости – 15 самых нужных плагинов для Sublime, которые сильно упростят жизнь разработчику.
Package Control
Менеджер пакетов для Sublime. Без него установка и удаление пакетов – сущий ад, поэтому поставить Package Control нужно прежде всего.
Emmet
Эммет стоял бы номером один, если бы у Саблайма был нормальный менеджер пакетов из коробки. Благодаря ему работа с разметкой становится в разы удобней и быстрее. Например, html + tab создаст готовый каркас для html-документа, а div.wrapper + tab превратится в

JavaScript & NodeJS Snippets
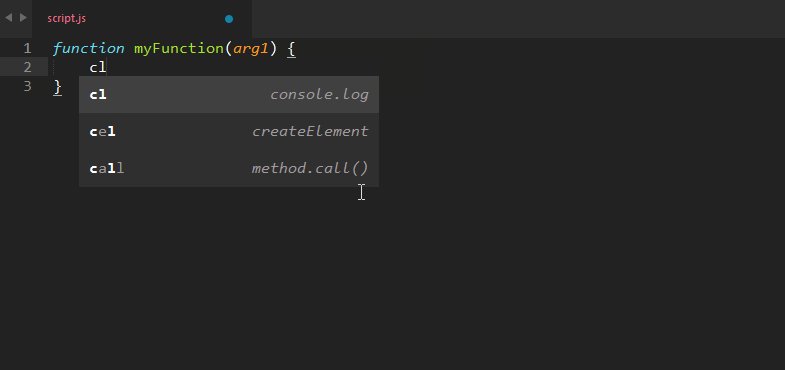
Коллекция сокращений сниппетов для JavaScript, которая поможет работать значительно быстрее. Зачем писать document.querySelector("selector’); , когда можно просто написать qs , нажать таб — и дело с концом!

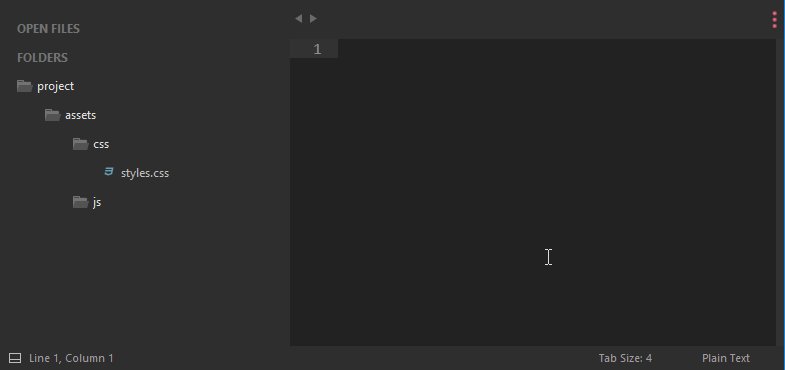
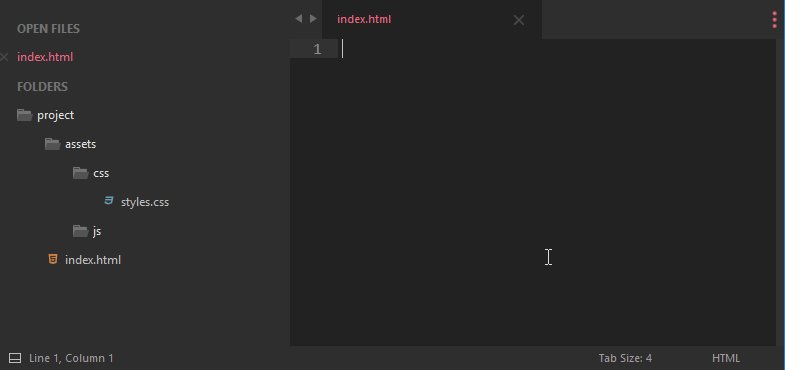
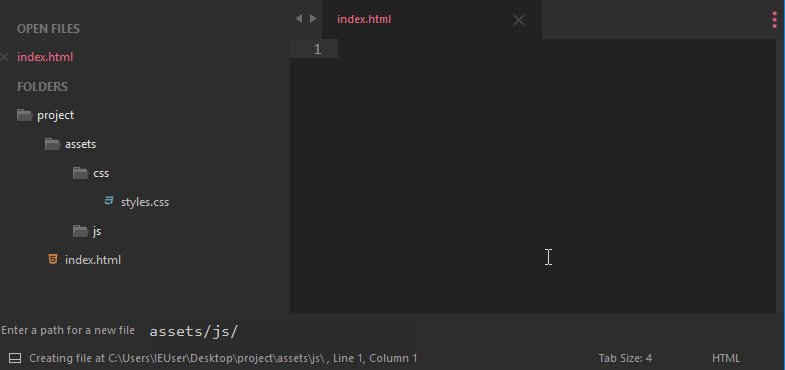
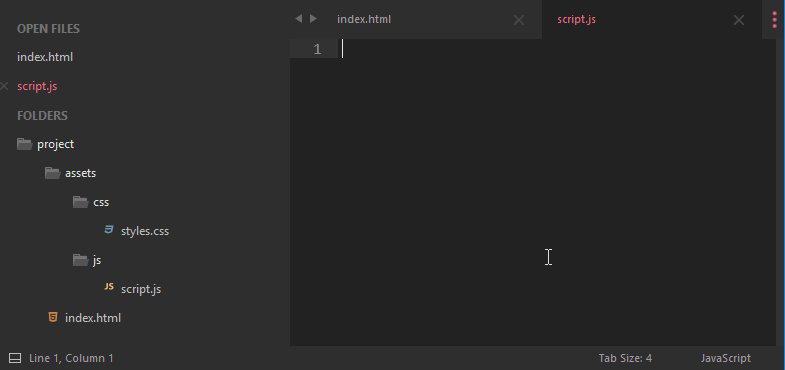
Advanced New File
С этим пакетом не придется лазить по деревьям каталогов и пользоваться выпадающими менюшками. Через cmd+alt+n (ctrl+alt+n) вызовется строка для ввода – вводим путь, имя файла, клацаем Enter. Готово!

Git
Этот плагин добавляет возможность пользоваться всеми необходимыми для разработки функциями Git: add, commit, доступ к логам – и все это не покидая Sublime!
GitGutter
Добавляет возможность просматривать статус файла и отслеживать изменения прямо в редакторе. Можно сравнивать версии файлов из любых веток.

Side Bar Enhancements
Как и следует из названия, этот пакет добавит некоторые улучшения в левый сайдбар. Например, появятся пункт «Открыть в браузере», возможность сделать дубликат и еще около 20 полезных функций.

ColorPicker
Крошечный, но очень полезный плагин добавит возможность выбирать и подбирать цвет из круговой палитры в hex-формате. Открывается в отдельном окошке и позволяет выбрать цвет как из палитры, так и из любого места на экране.

Placeholders
В Sublime Text 3 появилась возможность генерировать и вставлять lorem ipsum, а Placeholder немного расширяет эту возможность. С ним можно вставлять макетные изображения, формы, списки и таблицы.

DocBlockr
DocBlockr позволяет играючи делать описания к функциям. На раз-два он создаст закомментированную область для описания аргументов функции, возвращаемых значений и типов переменных.

SublimeCodeIntel
Это расширение поможет быстрее разобраться в старом коде. При нажатии на имя функции покажет ссылку, по которой можно перепрыгнуть прямо к описанию этой функции.

Minify
Минифицирует и создает в каталоге текущего файла его минифицированную версию. Работает с CSS, HTML, JavaScript, JSON и SVG. Для работы требует внешние node.js библиотеки, так что их придется установить отдельно:
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo
npm install - g clean - css uglifycss js - beautify html - minifier uglify - js minjson svgo |

Sublime Linter
Умеет проверять код на синтаксические ошибки, плохие практики и прочие проблемы, которые частенько появляются. Только для каждого используемого языка придется поставить отдельный
Плагины для Sublime Text это вообще отдельная тема. Их нереально много. Около 800 разработчиков регулярно пополняют репозиторий все новыми и новыми разработками!
В стандартном блокноте нет ни плагинов, ни их возможности установить. Для этого нам нужно подключить Package Control . Это своеобразный менеджер, который добавляет в меню дополнительный пункт, в котором хранятся все плагины!
Установка Package Control производится в виде отправки запроса на сервер через консоль. Консоль вызывается нажатием Ctl+~(Ё) и туда необходимо вставить следующий код и нажать Enter:
Код для Sublime Text 2
import urllib2,os,hashlib; h = "7183a2d3e96f11eeadd761d777e62404" + "e330c659d4bb41d3bdf022e94cab3cd0"; pf = "Package Control.sublime-package"; ipp = sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); by = urllib2.urlopen("http://sublime.wbond.net/" + pf.replace(" ", "%20")).read(); dh = hashlib.sha256(by).hexdigest(); open(os.path.join(ipp, pf), "wb").write(by) if dh == h else None; print("Error validating download (got %s instead of %s), please try manual install" % (dh, h) if dh != h else "Please restart Sublime Text to finish installation")
Код для Sublime Text 3
import urllib.request,os; pf = "Package Control.sublime-package"; ipp = sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener(urllib.request.ProxyHandler())); open(os.path.join(ipp, pf), "wb").write(urllib.request.urlopen("http://sublime.wbond.net/" + pf.replace(" ","%20")).read())
После установки Package Control в меню Preferences должен появиться дополнительный пункт как на скриншоте выше! Отсюда ведется управление плагинами и все, что с ними связано! Установка плагинов осуществляется через репозиториум - единую базу всех плагинов!
На скриншоте показано, что для вызова консоли управления плагинами необходимо зайти в: Preferences->Package Control->Install Packages а далее на примере скриншотов ниже я расскажу, что необходимо сделать!
Зайдя в раздел Install Packages я, например, хочу себе что-нибудь для CSS. Для этого ввожу в поиск слово CSS и для меня формируется список доступных плагинов по данному ключевому слову:
Я подобрал для себя плагин CSS3_Syntax и хочу его установить. Для этого я просто нажимаю на него и отправляю свой взор в правый нижний угол. Там будет показан процесс установки:
Первый скриншот это процесс установки, где символ равенства мечется между двумя квадратными скобками: [ = ]. Это значит, что редактор проводит какие-то операции. В данном случае скачивает и подключает плагин.
Второй скриншот - сообщение об успешной установке!
Sublime Text - это современный текстовый редактор с закрытым исходным кодом. Чаще всего он используется веб-разработчиками для редактирования html или php кода. Редактор имеет красивый, современный внешний вид и несколько интересных функций, таких как быстрая навигация, одновременное редактирование и ввод команд.
Несмотря на то что программа по умолчанию поставляется множеством возможностей, которые очень помогут вашей работе, всегда есть место для усовершенствования. Кроме всего прочего, здесь поддерживаются плагины, написанные на Python. В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
Наверное, это первый плагин, который вам нужно установить после установки и запуска программы. Это пакетный менеджер для Sublime Text, с помощью него вы можете устанавливать, удалять и обновлять пакеты с плагинами. Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.
2. Emmet
Плагин Emmet есть не только для Sublime. Это довольно популярная вещь. Он позволяет писать css и html код намного быстрее с помощью аббревиатур и ярлыков, которые потом разворачиваются в полноценные html теги. Например:
((h4>a)+p>img)*12
Будет создано 12 элементов заголовков, после каждого из которых идет изображение. Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.

Это плагин для проверки ошибок в вашем коде. Он был недавно переработан и теперь включает несколько новых функций. Он не поддерживает все языки программирования, а просто создает API, затем вы можете устанавливать плагины для тех языков, которыми пользуетесь чаще всего.

4. SublimeEnhancements
Этот плагин Sublime Text 3 улучшает боковую панель редактора. Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.

С помощью плагина PackageResourceViewer вы можете просматривать и редактировать пакеты, которые вы устанавливаете в Sublime Text 3. Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.

6. Git
Этот плагин интегрирует редактор Sublime Text 3 с Git. Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.

Этот плагин добавляет возможность открыть терминал в папке проекта прямо из Sublime Text с помощью горячей клавиши. Это очень полезно, если вам нужно выполнить какие-нибудь команды в этой папке.

CSSComb - это плагин для сортировки свойств CSS. Если вы хотите, чтобы ваш код выглядел аккуратно и был расположен в правильном порядке, этот плагин поможет вам настроить порядок свойств. Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.

С помощью этого плагина вы можете проверить поддержку браузером свойств CSS или HTML элементов, которые используете. Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse.com.

Плагин Alignment позволяет выровнять код, включая PHP, JavaScript и CSS. Это делает его аккуратным и более удобным для чтения. Пример вы можете увидеть на этом скриншоте:

С помощью этого плагина вы можете удалить ненужные пробелы, а также лишние завершающие пробелы, которые могут вызвать ошибки JavaScript.

С помощью этого плагина вы можете выбрать и добавить в Sublime Text 3 любой цвет и вашей операционной системы просто кликнув на нем мышкой. Также можно выбрать цвет из цветового круга.

13. MarkDown Editing
Несмотря на то что Sublime Text 3 позволяет просматривать и редактировать файлы с разметкой MarkDown, он открывает их как обычные текстовые файлы с очень плохим форматированием. Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.

14. FileDiffs
Плагин FileDiffs позволяет проанализировать различия между двумя файлами в Sublime Text 3. Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.

DocBlockr позволяет создавать документацию или аннотации для кода, с помощью анализа функций, параметров, переменных, а также автоматического добавления уже доступной документации.

16. Сторонние темы
Одинаковый внешний вид каждый день со временем надоедает. Новая тема может дать вам даже новые идеи для работы. Вы можете попробовать несколько интересных тем, например:



Еще несколько лет назад я был фанатом TextMate. Следуя заветам Томаса и Ханта , в этом редакторе я делал практически все, включая даже чтение манов . В то время Sublime Text лишь набирал популярность, и, в какой-то момент, я решил его попробовать. В те времена с TextMate 2 творились странные вещи - эта версия, в течение нескольких лет все еще была в альфе, и, похоже, не собиралась оттуда выходить. Позднее, правда, TextMate стал опенсорсным, и разработка какое-то время шла более активно, но я уже был далеко.
С тех пор мои интересы немного изменились, и экспериментам с воркфлоу я начал предпочитать написание кода. Воркфлоу, соответствующим образом скатился в сторону здорового функционализма. В последнее время активных изменений там практически не происходит - в основном, обновления касаются сниппетов и подсветки языков. Остальное, видимо, мне в самый раз приходится.
Запуск Sublime Text из консоли
В Mac OS открыть любой файл или директорию из консоли в sublime можно так:
open -a "Sublime Text" . sudo open -a "Sublime Text" /etc/hosts
Для большего комфорта лучше использовать консольную утилиту, которая идет вкупе с Sublime Text . Устанавливается она так:
ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" /usr/local/bin/sublime
Кроме того, я сразу добавляю пару строк в.zshrc:
alias s="sublime" # теперь можно набирать `s .` вместо `sublime .` export EDITOR="subl -w" # а так git commit будет открывать sublime вместо vi
Тема
Практически во всех редакторах, с которыми я работаю, я использую тему Birds of Paradise . Sublime не стал исключением, благо он умеет импортировать темы из TextMate.
Линтинг
Для линтинга JavaScript я использую jshint . Для того, чтобы заставить его работать в sublime text 3 , я использую комбинацию из двух плагинов:
- SublimeLinter - движок для большого количества различных линтеров;
- SublimeLinter-jshint - собственно, сам линтер.
Мой.jshintrc выглядит так (в основном я пишу под nodejs) :
{ "browser": false, "curly": true, "expr": true, "indent": false, "jquery": false, "laxcomma": true, "laxbreak": true, "maxcomplexity": 10, "maxdepth": 3, "maxparams": 4, "node": true, "trailing": true, "quotmark": "single", "strict": true, "undef": true }
Описание опций можно узнать .
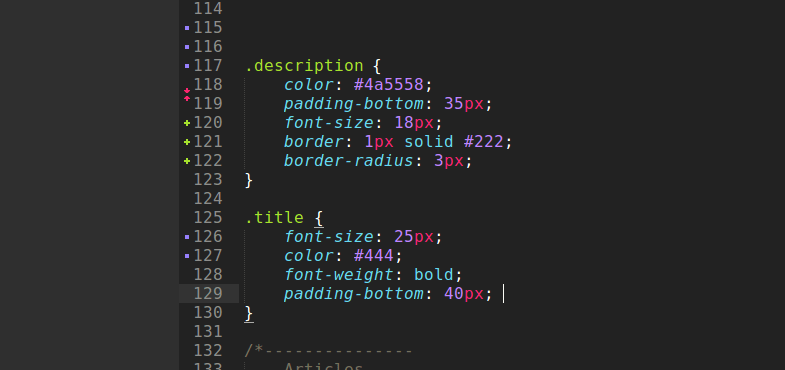
CSScomb
Git
Для интеграции с git мне хватает GitGutter - этот плагин отмечает еще незакомиченные изменения в файле соответствующими значками на полях.
Для всего остального я использую консоль и пайпы. К примеру, посмотреть diff всего коммита можно, набрав в терминале git diff | s , так что мне вполне хватает такой минималистичной интеграции.
Emmet
Emmet - набор удобных сниппетов для html и css. Так, к примеру, лаконичное html:5>ul>li.item-$*5>span.title+span.author легким нажатием на tab превращается в…
TodoReview
Я часто пишу todo-комментарии в коде, вроде такого: /* TODO: переписать на промисы */ . TodoReview умеет находить все подобные коментарии в проекте и выводить их в виде списка, чтобы можно было избавляться от технического долга систематически, а не просто в очередной раз случайно наткнувшисть на оставленное замечание.
SideBarEnhancements
SideBarEnhancements учит не особенно-то и сговорчивый сайдбар sublime text’а адекватному взаимодействию с файлами: копированию, вставке, удалению, и тд.